퍼즐게임 13개
Post
안녕하세요!
늦었지만 10월개발일지로 돌아온 '여우는 오늘도 친구를 구한다' 개발중인 wisen입니다!
10월에는 9월개발일지에서 작성한 것 중
하드모드 완전 구현...만을 진행했습니다.!
1. 하드모드 구현


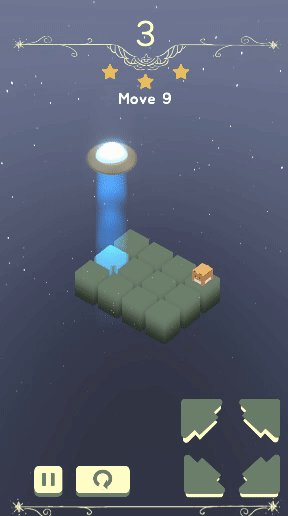
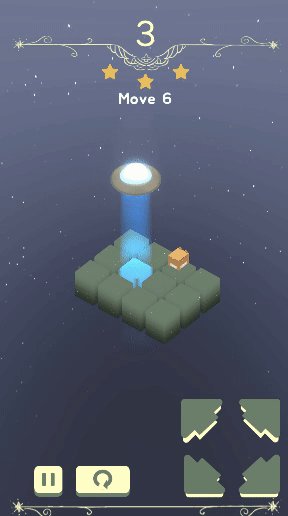
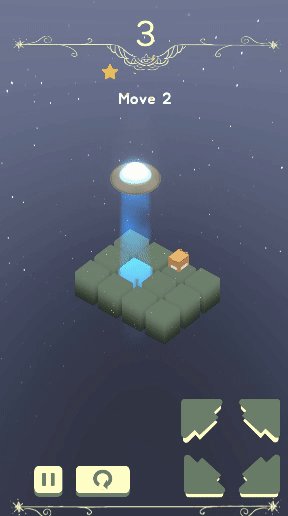
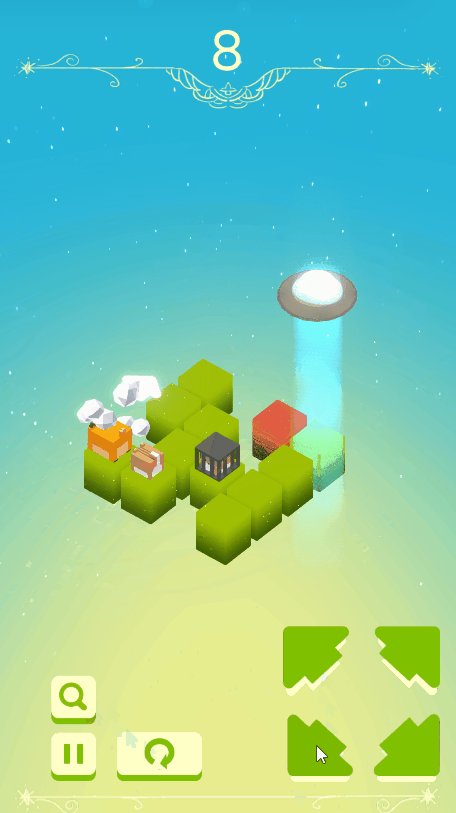
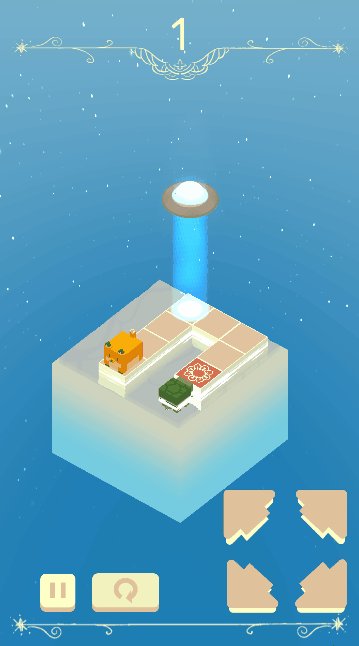
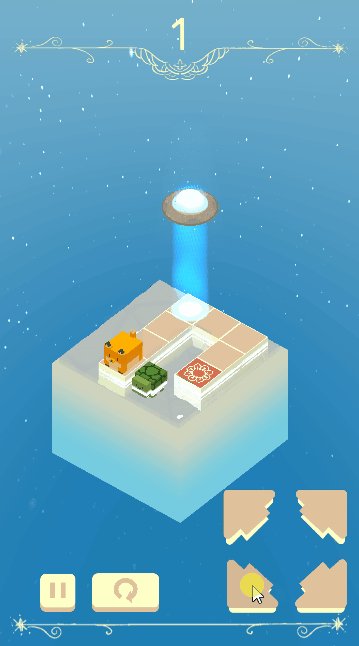
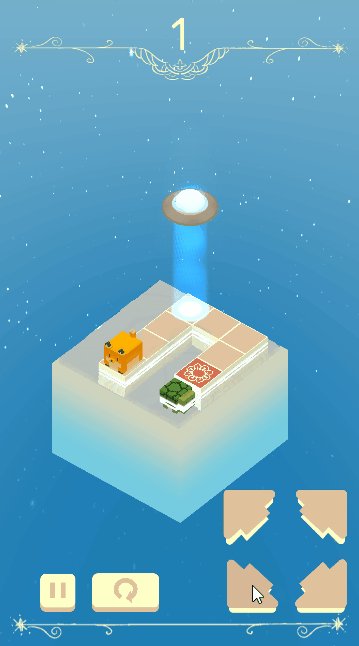
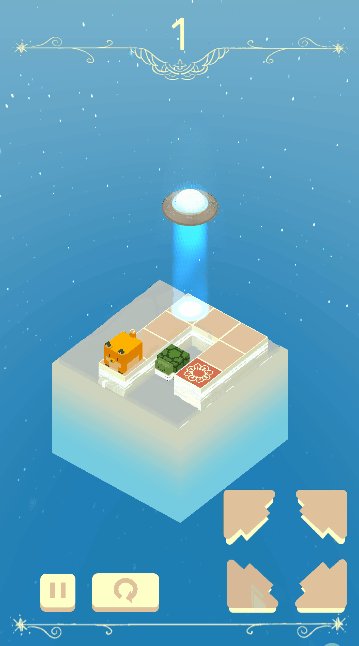
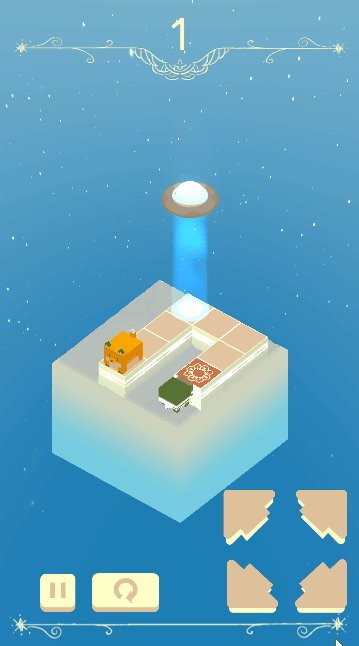
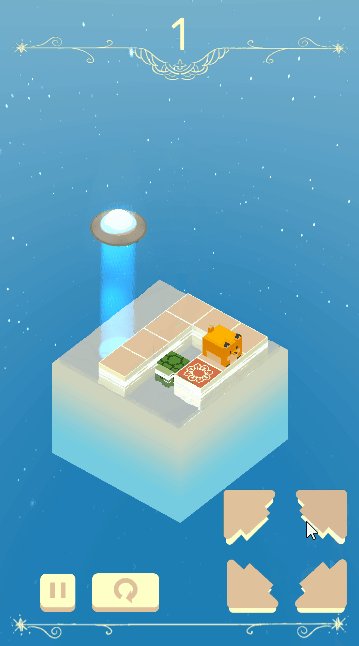
먼저 하드모드는 여우의 시점이 아닌 우주선의 시점에서 플레이하며
제한된 횟수내에 동물들을 모두 잡지 못하는 경우 실패를 하도록 하였습니다.
사실 하드모드또한 여우가 주인공으로 하는게 역시 맞지 않나 생각했었는데
노말모드랑은 또 다른느낌을 내야 더 새롭고 재밌게 플레이할 수 있지 않을까해서
우주선의 관점에서 설계를 하게되었습니다.





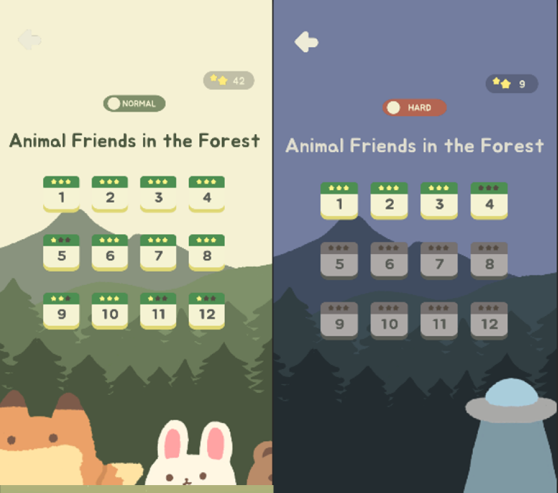
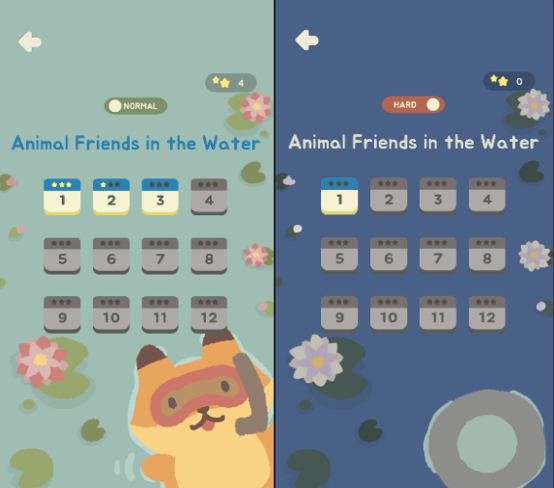
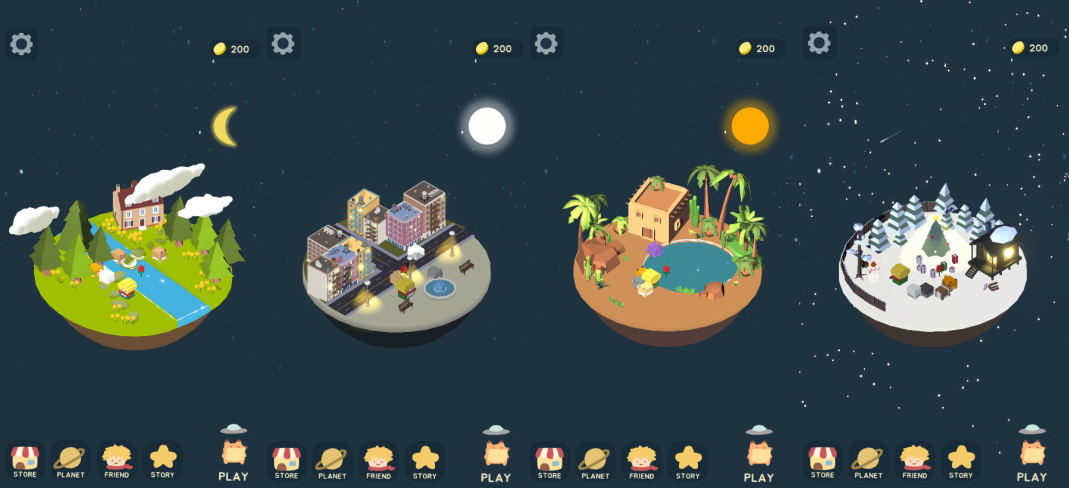
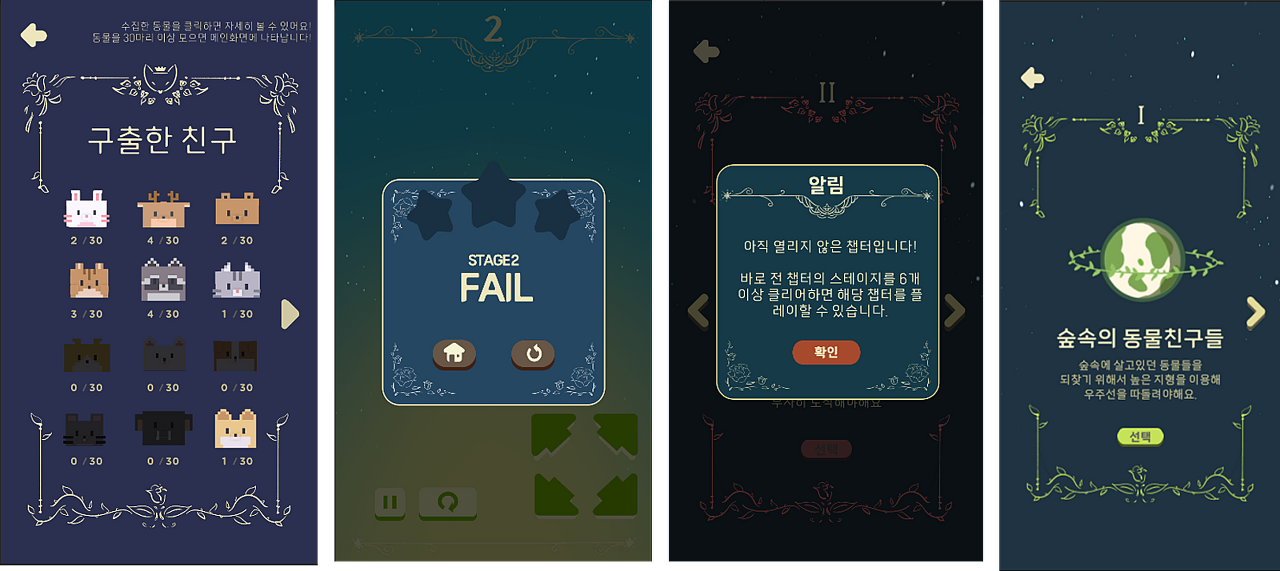
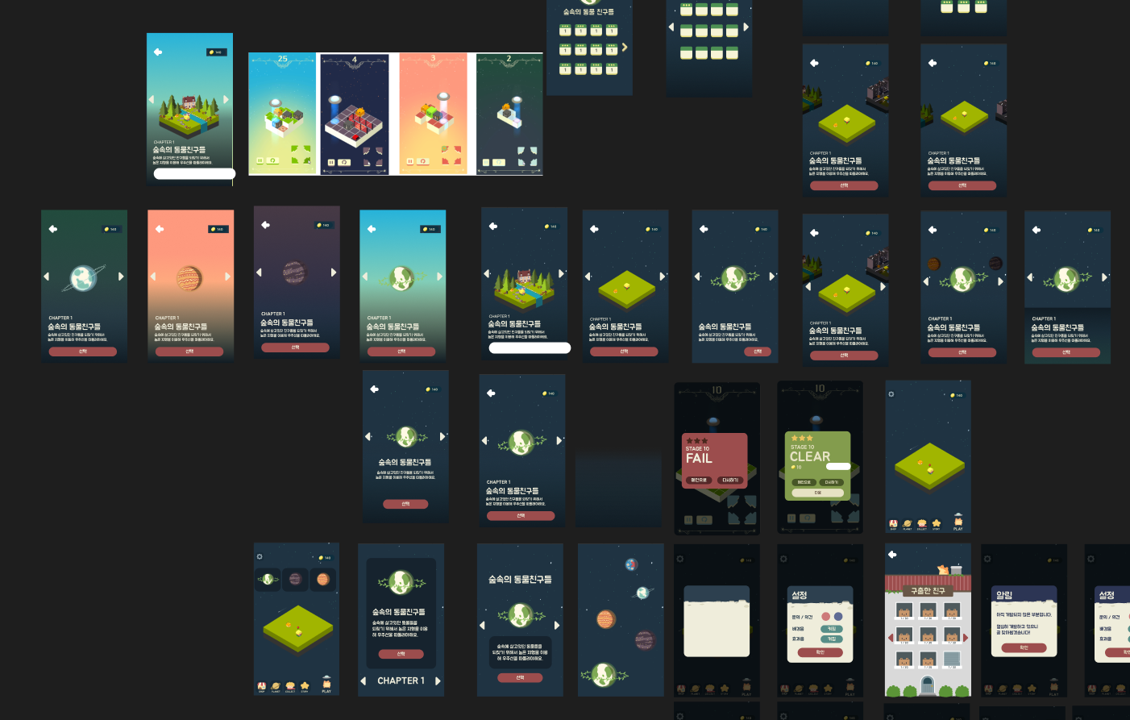
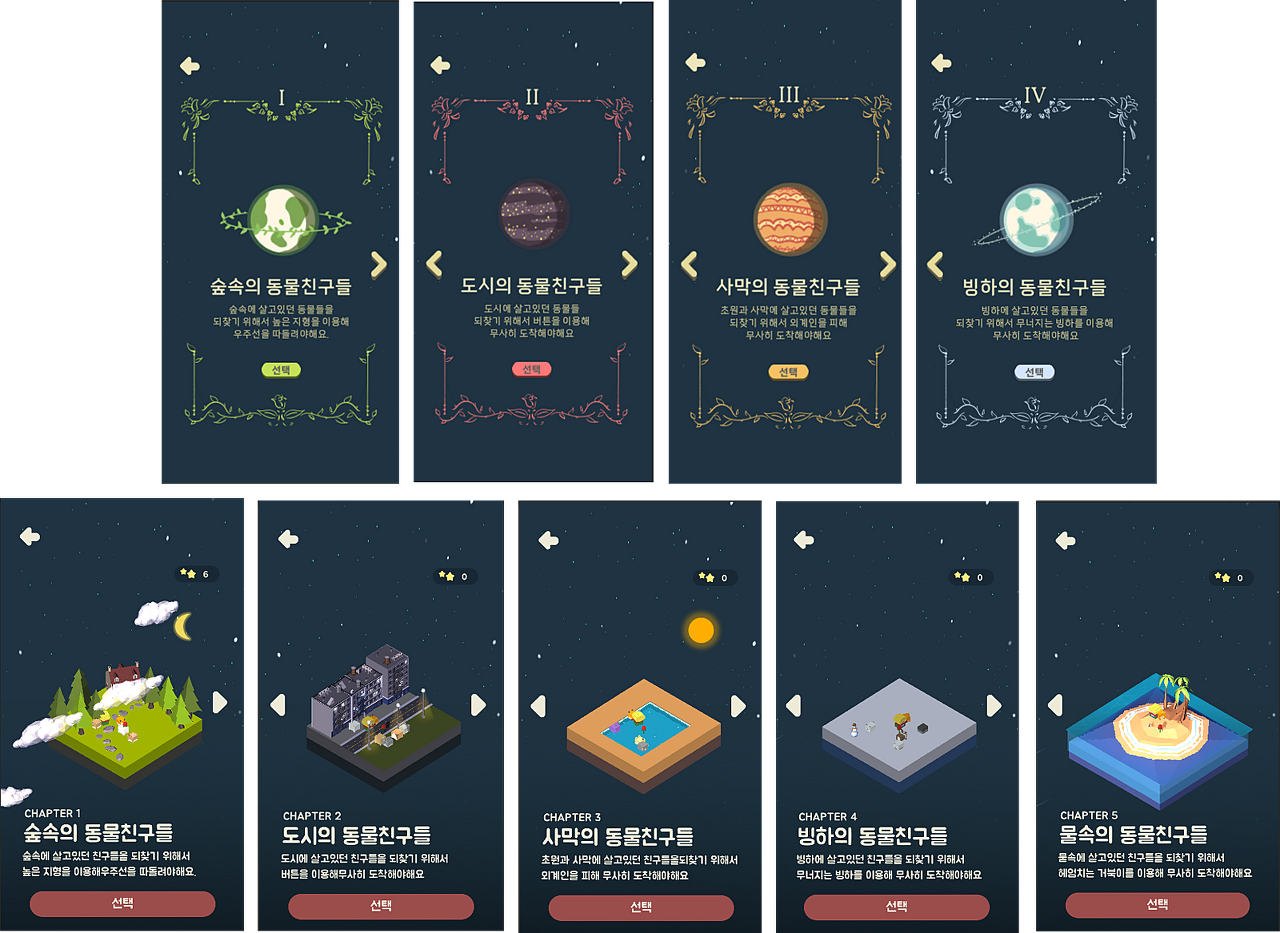
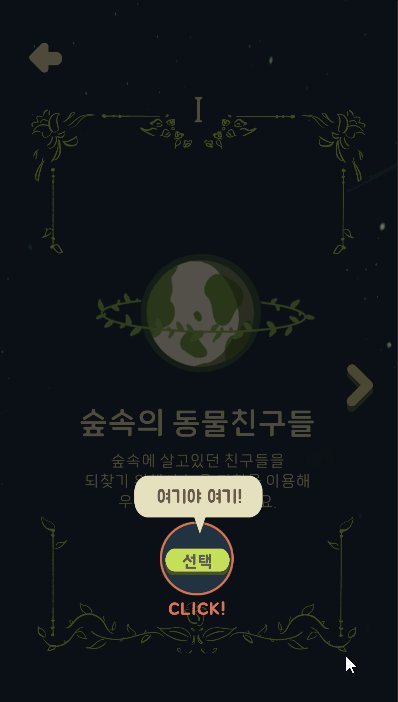
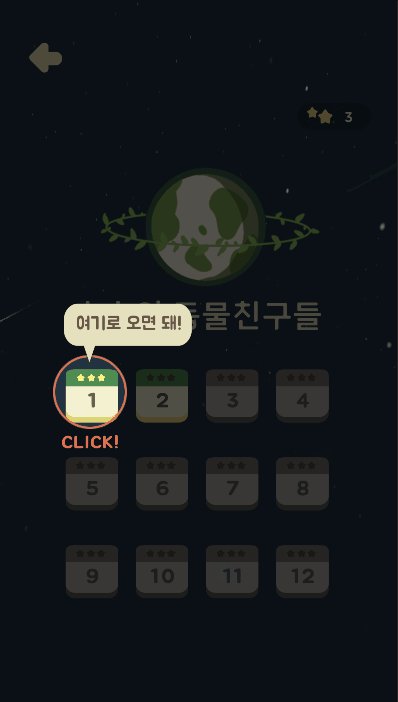
그리고 하드모드를 만들면서 하드모드로 진입하기위한 스테이지선택화면도
디자인을 하게되었습니다. 원래는 그냥 스테이지선택 UI와 각 챕터별 행성그림만 덩그러니 있는 화면이었는데,
전시를 하고 피드백들을 둘러보면서 제 게임의 귀여운 부분을 좋아해주시는 분들이 많아
해당 분위기에 맞춰 화면을 제작하게되었습니다.
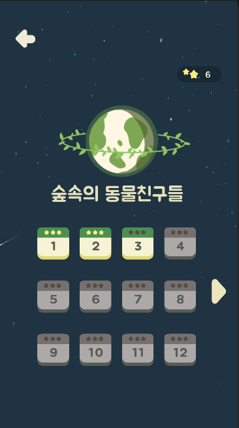
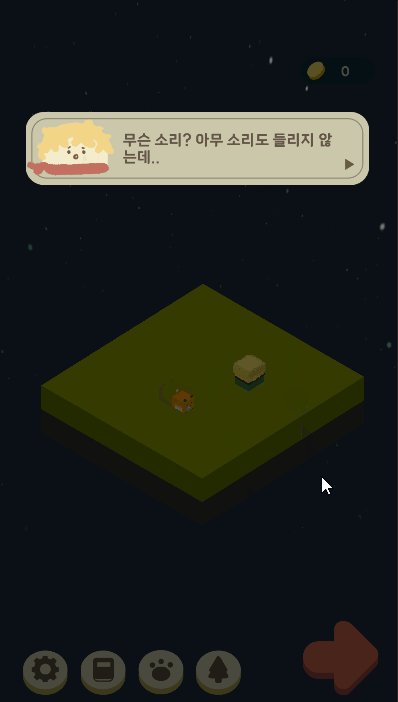
스테이지선택화면에서 노말/하드 부분을 클릭하면
화면이 밝아지거나 어두워지면서 해당 모드로 진입이 가능합니다!

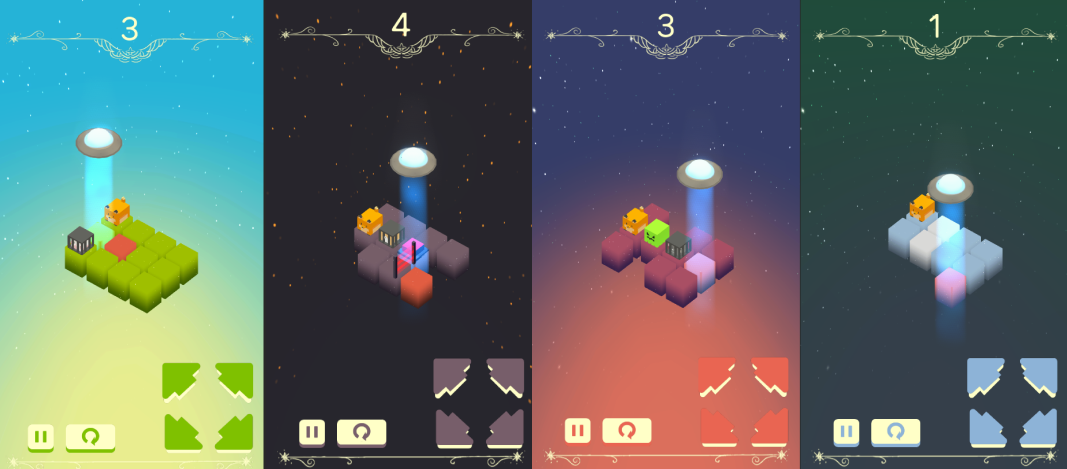
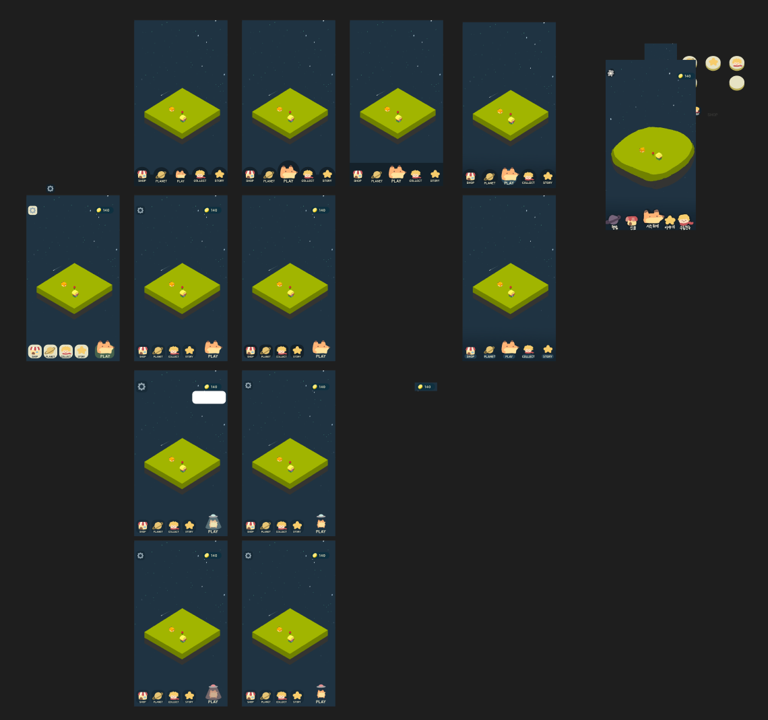
하드모드는 각 챕터당 기믹이 조금씩 다르게 했습니다.
먼저 1챕터는 플레이어에게 모드에대한 기본적인 룰을 알려드릴 수 있도록
기믹이 거의 없습니다.

2챕터는 가로등을 이용하여 가로등밑에서는
우주선이 동물을 빨아들이지 못하도록 하였습니다.

3챕터에서는 우주선이 미라를 빨아들이면
바로 실패하도록 하였습니다.
그리고 미라가 동물과 맞닿으면 동물이 사라져서
우주선이 빨아들여야 하는 동물 수가 줄어들어 별이 줄도록 하였습니다.
(노말모드에서 등장하는 외계인도 미라로 변경하였습니다!
사막이다보니 외계인보다 미라가 나은거 같아서 변경하게되었습니다!)

4챕터에선 높은땅에 우주선 빛이 닿으면
낮은땅으로 변하도록 하였습니다.
해당 기믹은 뭔가 빙산이 녹는걸 캐치해서
만들게되었는데 사실 노말모드에 들어가는게 좀 더
재밌지 않았을까 생각을 하게되네요

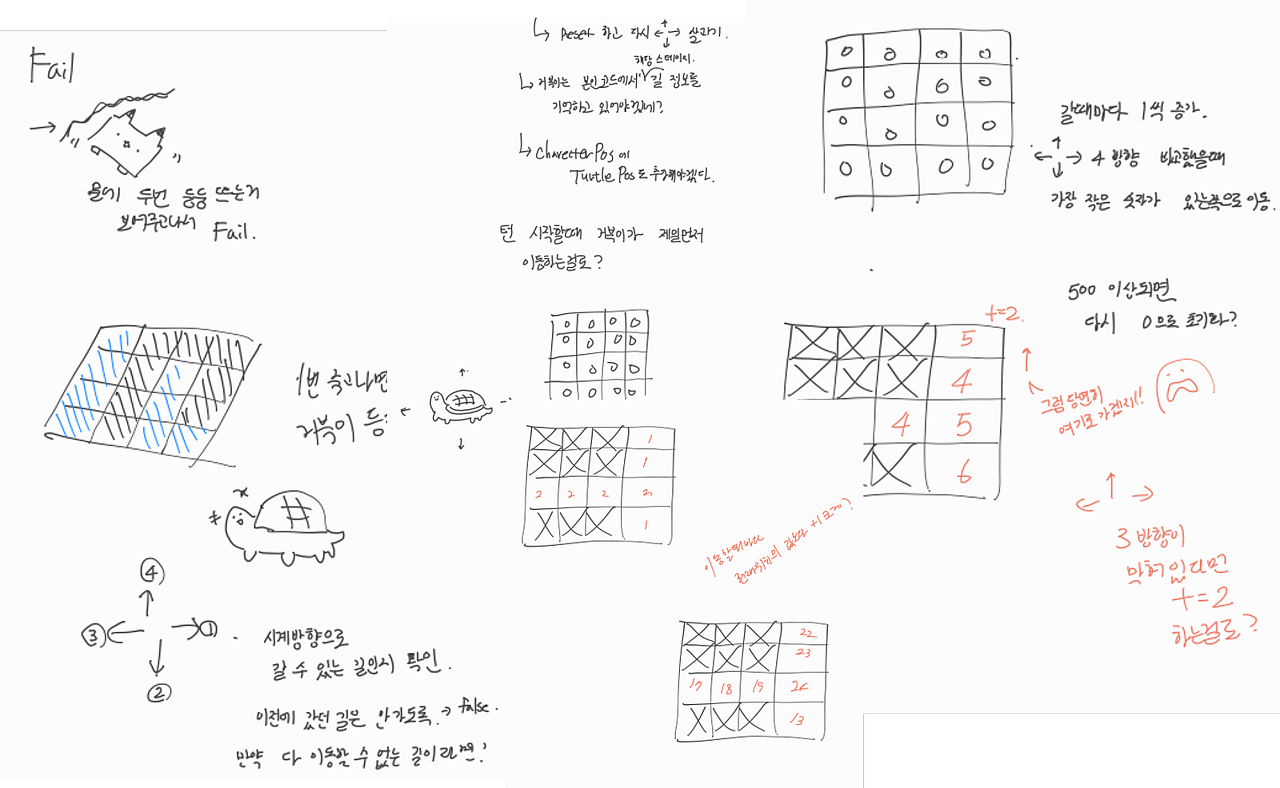
5챕터는 거북이와 동물들 모두를 빨아들여야합니다.
거북이가 일정패턴으로 움직이기때문에
아마 이 부분이 좀 어렵게 느껴지지 않을까해서 만들어봤습니다.
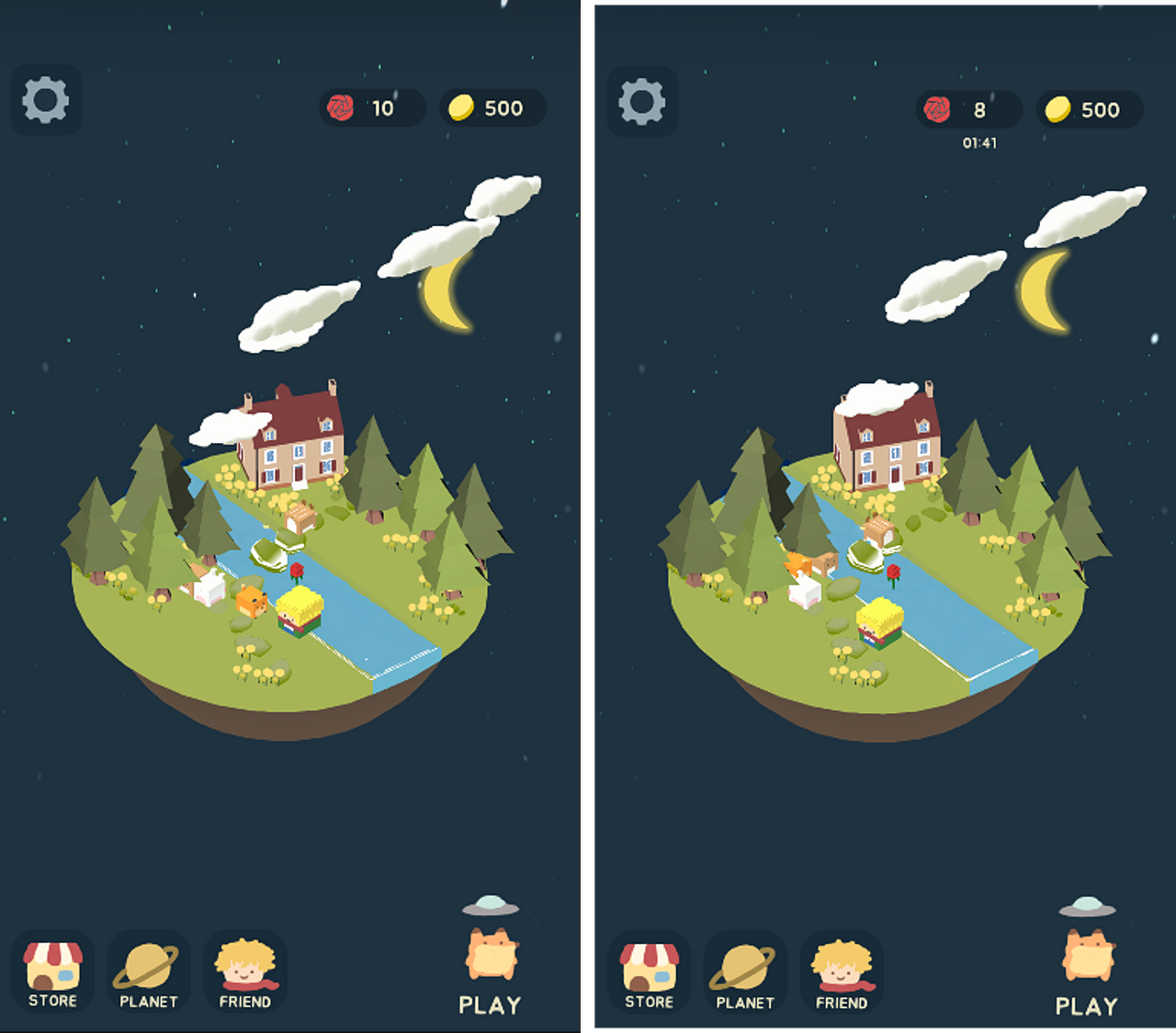
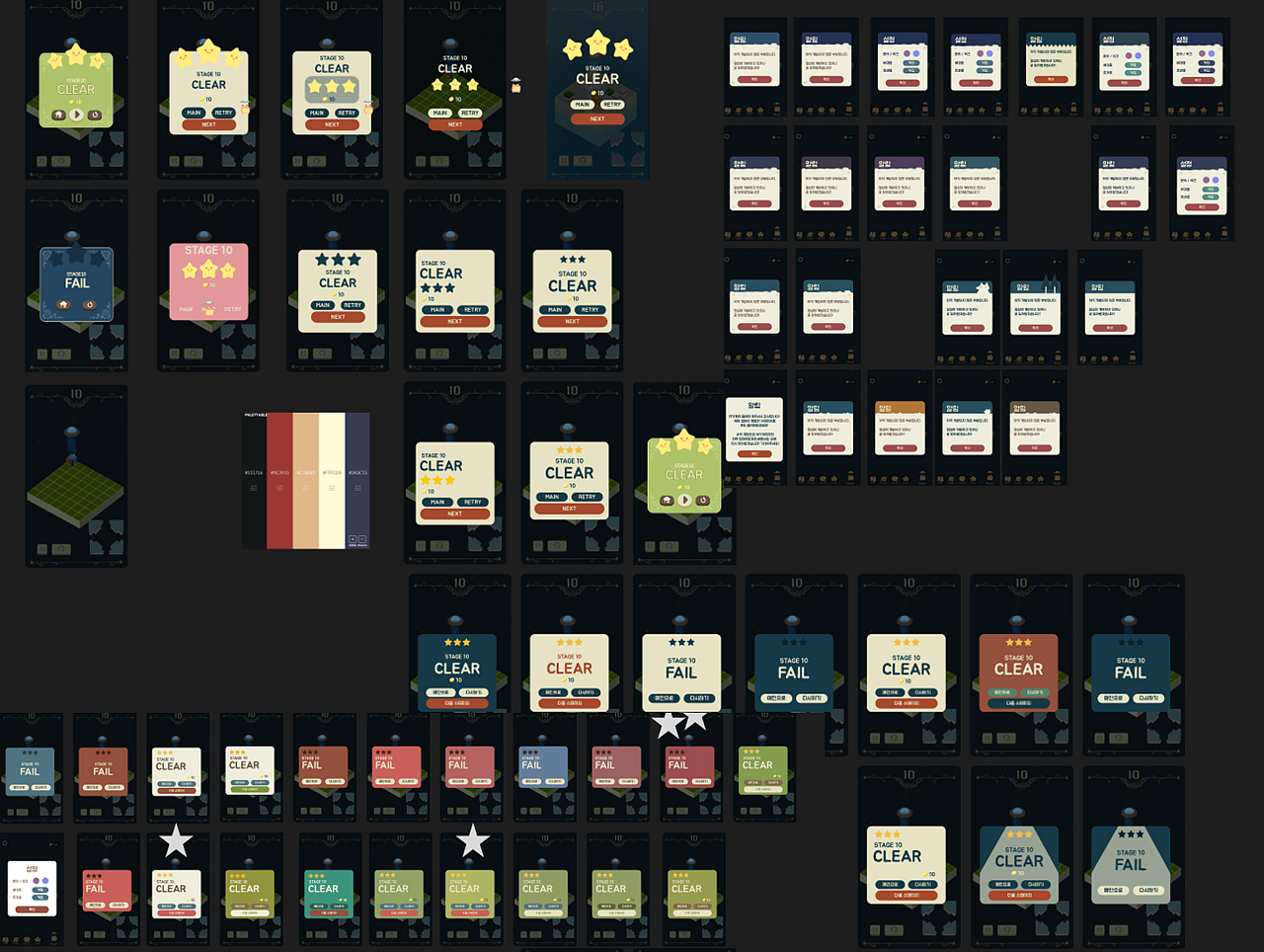
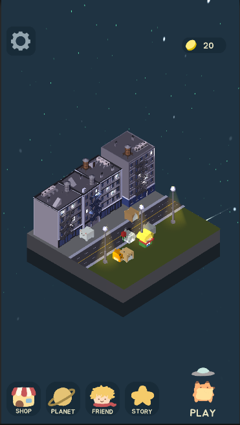
2. 전체적인 색감 조정
각종 전시와 공모전, 그리고 플레이스토어에 올라와 있는 게임들을 보면서
느끼는건 뭔가 디자인이 게임컨셉과 어울리거나 예뻐야 되구나였습니다.
그래서 항상 개발개발하면서도 디자인에 손을 댈 수 밖에 없더군요..
아마 제가 못하는게 디자인이기도하고 눈에 쉽게 띄는 부분이라 더 신경을 쓰게된 것 같습니다.


이런 느낌으로 색감을 조정하였습니다.


스테이지 플레이화면에도 색감조정을 해주었습니다.

아 그리고 로딩화면을 변경했습니다!

시작화면에 나오는 한국어 타이틀도 변경했습니다!
3. 자잘한 변경사항
3-1 스토리 삭제

챕터를 해금할때마다 나오는 스토리를 삭제하게되었습니다..!
연출해놓은거라던가,, 디자인해놓은 화면이 아깝지만..
앞으로 챕터를 계속해서 새로 만들때마다 스토리를 이어나가야하고
처음에는 별 생각없이 나중에 외계인이랑 어린왕자랑 여우랑 동물 친구들 모두 친구친구하면 좋겠다~
생각했는데, 납치범이랑 친구??? 좀 그렇더라구여....뭔가 사연있는 악당일 수도 있긴하겠지만..
제가 스토리도 잘 못짜면서 억지로 이어나갈 생각하면 보는 사람은 오죽하겠나 싶어서
삭제를 결정하게되었습니다!
현재는 에피소드0만 남겨둬서, 왜 여우가 동물친구들을 구하러 가게되었는지만 알려주도록 했습니다!
3-2 라이프 시스템 구현

이건 10월달에 한건 아닌데 제가 늦게 개발일지를 올리는 바람에 같이 올리게되었네요..
스테이지를 플레이할때마다 라이프가 깎이고, 일정시간이 지나면 채워집니다.
참고로 노말모드는 1개, 하드모드는 2개가 깎이도록했습니다.


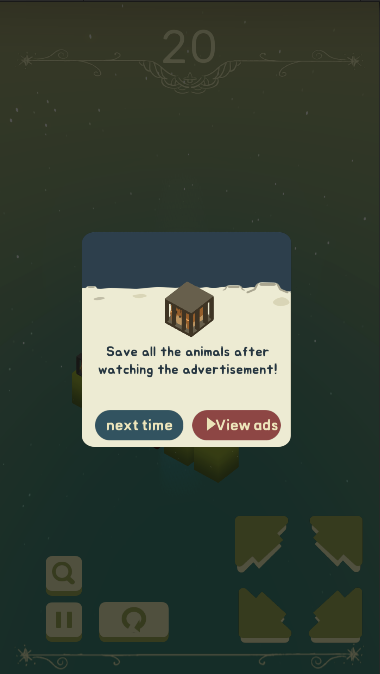
그리고 정답아이템사용이나 별2개에서 업그레이드 하고싶은경우,
라이프가 부족할 경우 광고시청을 유도하도록 하였습니다.
물론 아직 광고는 안나옵니다.. ㅎ-ㅎ..
3-3 여우스킨 뽑기
사실 새로운 컨텐츠부분에 대해서 생각을 하느라 원래 계획이 늦어졌다고 하면
변명같겠지만.. 새로운 챕터를 구현할 생각을 하면서 그러면 메인화면에 행성도 또 새로 디자인하고 만들어야하고..
동물도 만들어야하고.. 스테이지 선택화면 디자인도 또 해야하네?? 라는 생각이 들면서
기존 챕터에 스테이지를 더 늘리는게 좋지않을까?
아니면 사람들의 피드백에 따라 플레이어가 직접 행성을 꾸밀 수 있도록 하는게 좋지않을까?
란 고민을 계속했습니다!
그러다가 행성을 직접꾸미는건 좀 생각해야할게 많은건 물론 기존 시스템도 다시 손봐야하고
직접꾸미는 순간 게임의 장르가 퍼즐이 아닐 것 같단 생각이 들더군요!
물론 제일 큰 이유는 꾸미는 맛이 나야하는데 제가 미적감각이 뛰어나지도 않고
3D모델링을 잘 하지도 못해서 결국 포기했습니다.
그러면 어떤 컨텐츠를 넣어야지 퍼즐스테이지를 풀면서도, 아님 컨텐츠가 끝나더라도 사람들이
떠나지 않고 다음 업데이트를 기다리면서 계속 플레이할 수 있을까? 를 생각해보니
'여우 캐릭터 스킨'을 넣으면 좋을 것 같단 생각이 들었습니다.
뽑기로 하게되면 뽑기를 하기위해 플레이를 다시 계속하면서 재화를 얻을 수 있을 것이고,
귀여운 캐릭터를 좋아해주는 사람들에게도 나름 이점이 될 수 있고
얻기 힘든 스킨이 있다면 계속해서 도전하게끔 할 수 있지않을까? 란 생각이 들어
스킨 뽑기 시스템을 구현하는게 좋겠다란 결론이 나왔습니다.
물론 구현하면서 추가 스테이지를 계속해서 개설해나갈 예정입니다.
그러다보니 12월에 출시해야지! 라고 생각했던 계획이 조금 늦춰질 것 같네요..ㅎ..
그래도 최대한 빨리 완성될 수 있도록 열심히 하겠습니다.
개발을 하면 할수록 욕심이 생겨 딜레이가 되는 이런 점이 개발에선 제일 위험한 점 인 것 같네요..
.
.
.
1. 여우 스킨 뽑기 구현
2. 스테이지 추가 개설
을 주로 할 것 같습니다.
요즘 갑자기 겨울이 된 것 같은데 다들 몸 조심하시고 개발 힘내시길 바라겠습니다!
피드백이 있으시면
언제든지 환영입니다!
봐주셔서 감사합니다! :D
---------------------------------------------------------------------------------------------------------------------------
인스타그램 : https://www.instagram.com/wise__devart/?img_index=10
사전체험판 : https://play.google.com/store/apps/details?id=com.wise.FoxSeeksFriends
'PROJECT' 카테고리의 다른 글
| 여우는 오늘도 친구를 구한다 블로그 이전 (0) | 2024.03.05 |
|---|---|
| [여우는 오늘도 친구를 구한다] 11월 개발일지 (2) | 2023.12.06 |
| [여우는 오늘도 친구를 구한다] 9월 개발일지 (0) | 2023.11.08 |
| [여우는 오늘도 친구를 구한다] 8월 개발일지 (0) | 2023.11.08 |
| [개발일지] 5. 스토리 추가, 상점 구현 (6) | 2023.07.29 |
Post
안녕하세요!
9월개발일지로 돌아온 '여우는 오늘도 친구를 구한다' 개발중인 wisen입니다!
9월에는 8월개발일지에서 작성한 것 처럼
다국어 번역, 힌트 시스템 구현, BIC피드백 반영
을 진행했습니다.
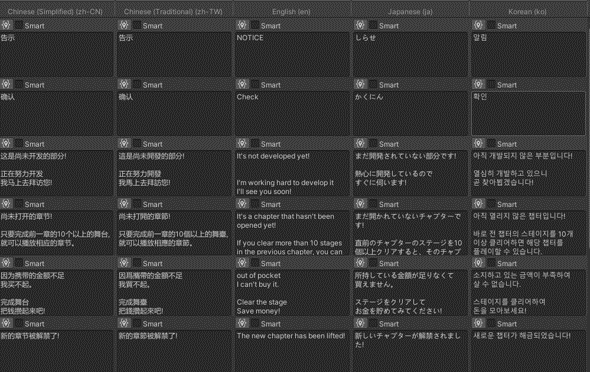
1. 다국어 번역

유니티 Localization 기능 이용해서 다국어 적용했습니다!
사실 게임에 글이 그렇게 많지 않기에 파파고 이용해서 간단하게 번역진행했습니다.
구현할 때 크게 어려운 점은 없었지만 UI에 text 하나하나에 대응 시켜야 한다는 게 조금 번거로웠고..
챕터가 변경될 땐 해당 챕터의 제목이 적용되도록 다른 key값을 적용해야 했는데, 이걸 인스펙터 창에서 애초에 key값을 넣어두면 스크립트 상에서 변경하도록 해도 적용이 안되는 상황이 있었습니다.
text양이 은근 있어서 이런 세밀한 점이라던가 그 뒤로도 언어별로 크기 이슈 등 놓치기 쉬운 점이 많았던 것 같습니다.

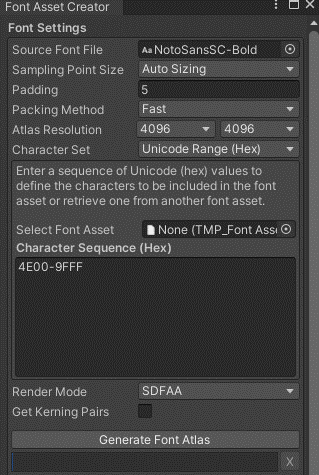
폰트의 경우에는 각 언어별로 폰트를 지정하기 매우 귀찮은 상황이 있을 수 있는데,
이 경우에는 대표가 되는 폰트의 인스펙터 창에서 Fallback Font Assets안에
각 언어별 폰트를 다 넣어주면 해결이 됩니다 :D 짱!

그리고 TMP 폰트 생성할때, 'Packing Method' 를 Fast로 꼭꼭합시다..
저는 무지해서 Optimum으로 하고 중국어 생성할려고 했다가
몇시간동안 계속하길래 이게 맞는건가..다들 어떻게 하는거지..생각했습니다..
아마 그땐 Charecter Sequence도 문제였겠지만 패킹메소드가 아마 큰 이유인 것 같네요..
참고로 바꾸고나서는 별로 걸리지도 않았습니다.

뭔가 한국어로만 계속 보다가 외국어로 보니까 생각보다 잘어울려서 뿌듯했습니다.
지금 이렇게 모든 언어를 두고 보니까 제가 한국인이라서 그런지 몰라도
한국어 제목을 제일 못 적은 것 같긴 하네요..
2. 힌트(정답) 시스템 구현

퍼즐게임의 너무 당연한 아이템!
힌트(정답) 아이템을 구현하였습니다.
원래는 아예 정답이 아니라 힌트를 주면 좋겠다고 생각을 했는데,
아무리 생각해도 힌트를 어떻게 줘야할지 모르겠더라고요..
그때 생각한건 '동물을 다 구하는 것 까지만 루트를 알려주자'
'전체 정답(루트)중 반틈만 길 안내를 해주자' 였는데,
실제 나와있는 퍼즐게임들을 보고 정답을 아예 알려주는 게
깔끔하겠다란 생각이 들어 해당 시스템을 구현하게 되었습니다.
아마 정식 출시를 할 땐, 광고를 봐야 정답을 볼 수 있도록 구현할 것 같습니다.
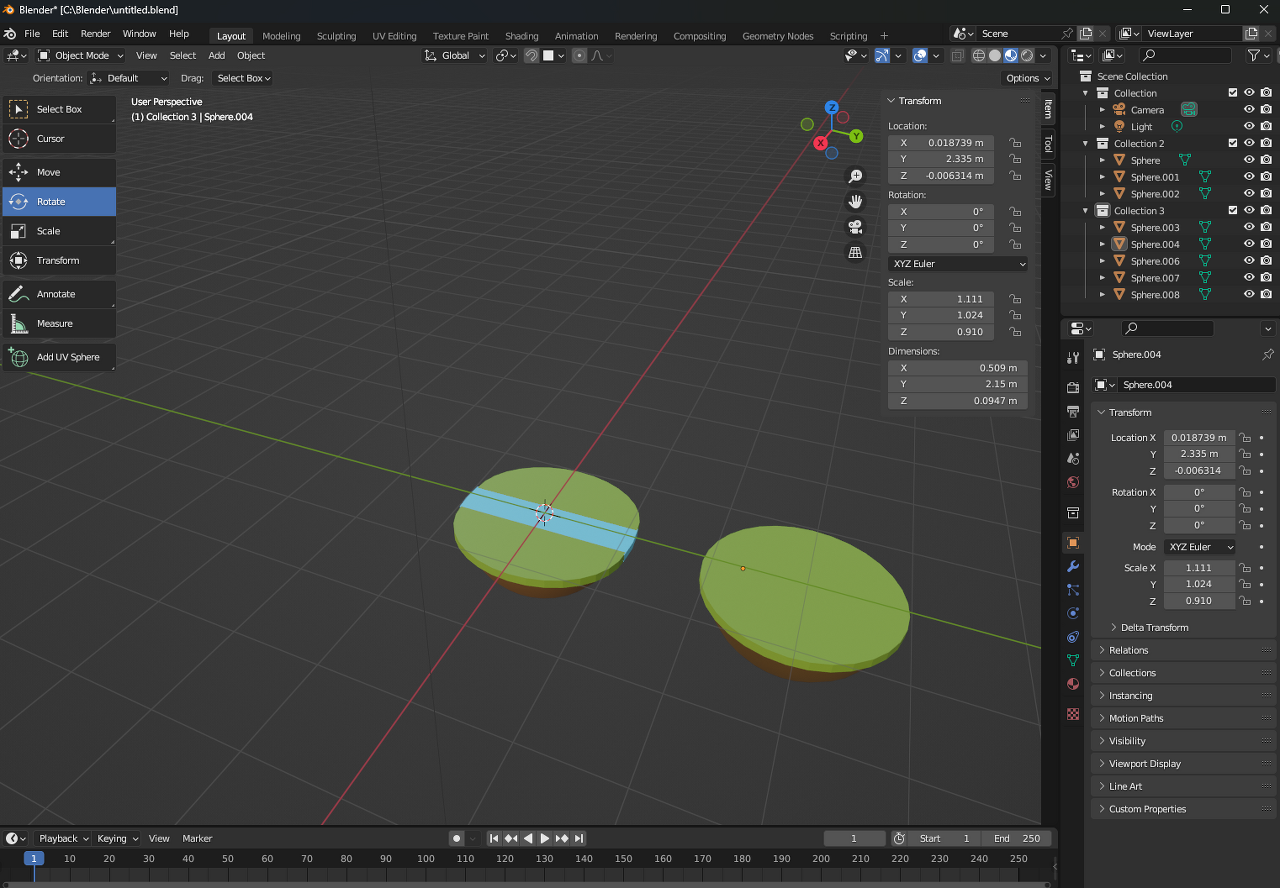
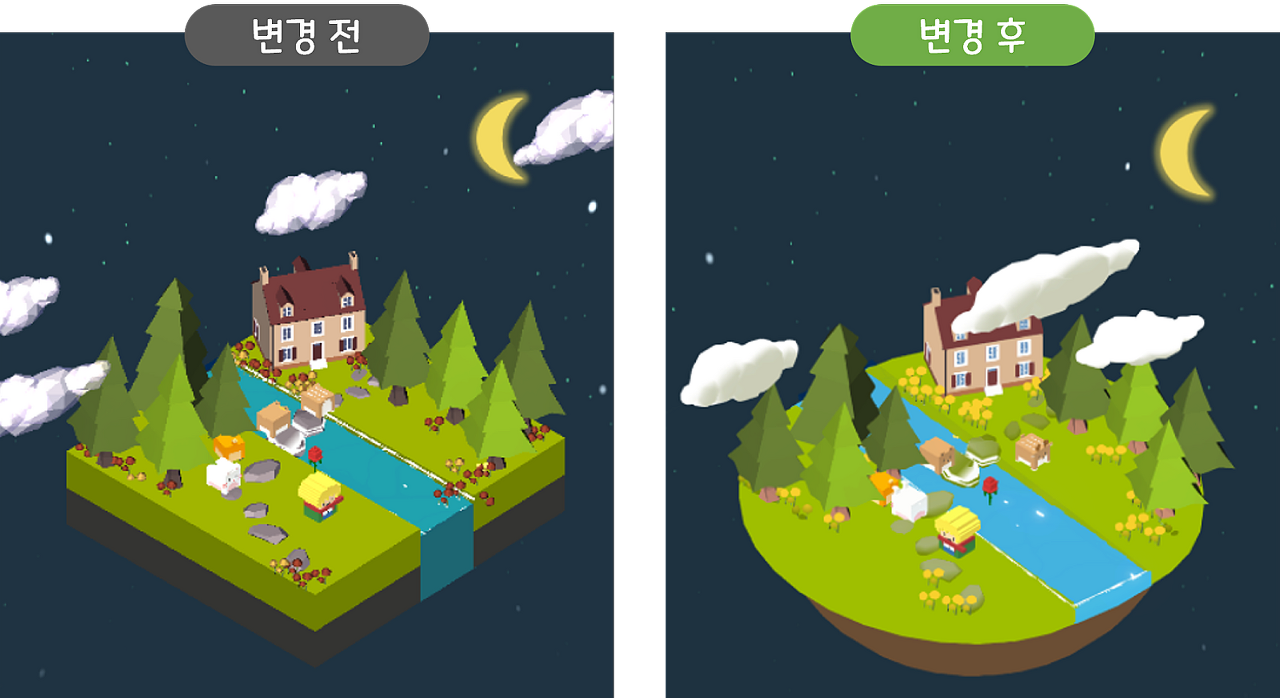
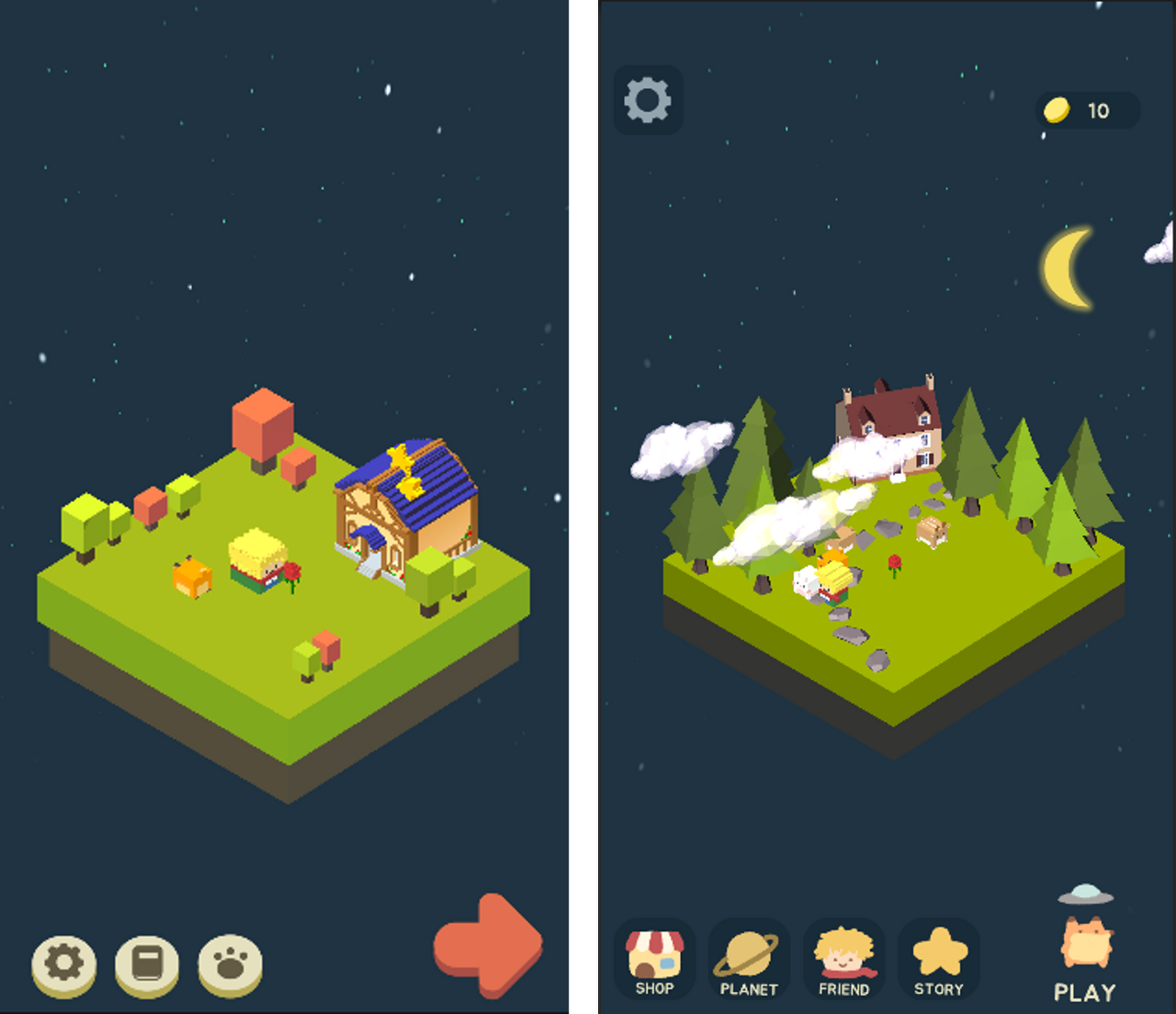
3, 메인 오브젝트 디자인 수정

항상 메인화면을 볼때마다 거슬렸던 3D 오브젝트들의 디자인을 수정했습니다.
실제로 땅모양이 사각형이 아닌 좀 더 행성이라던가 땅 모양이면 좋겠다는 의견도 많아서
이번에 직접 만들어보고자 해서 처음 블렌더를 사용해보았습니다.
이번에 디자인을 완벽하게 하는게 아니더라도, 제가 생각한 느낌이라도 주고자 했는데
생각보다 블렌더가 많이 어렵더라고요...
일단 제일 어려웠던 점은 유니티에서 화면 조작하던 마우스 컨트롤이 달라서
그 점이 계속해서 힘들었고, 단축키.. 단축키가 많아서 당황했습니다.

그래도 머리 속으로 생각했던거랑 어느정도 닮아가는 모습을 보면 되게 뿌듯해서
나중에 시간이 된다면 제대로 배워서 써먹어 보고싶네요 ㅎㅎ
바뀐 디자인은 최대한 전보다는 좀 더 밝고 아기자기하고 동글동글한 느낌이 들도록 했습니다.
4. 하드모드 시스템 기반마련

피드백으로 많은 분들이 좀 더 어려운 느낌이 들면 좋겠다~, 횟수가 제한되면 좀더 집중되고 좋을 것 같다~
라는 의견들이 있기도 했고, 처음 게임을 만들 때도 횟수제한을 생각해보았기에
횟수제한을 둔 하드모드를 만들게되었습니다.


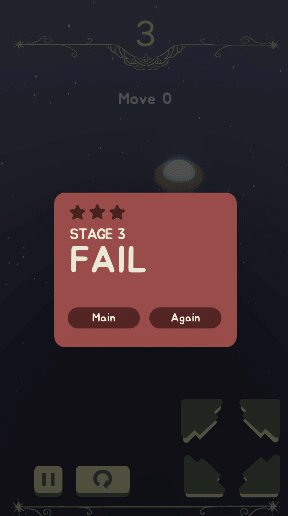
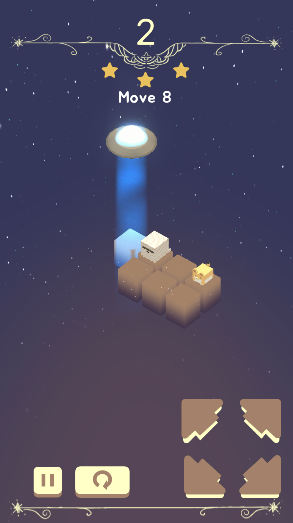
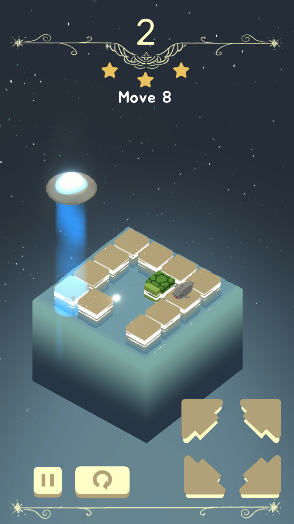
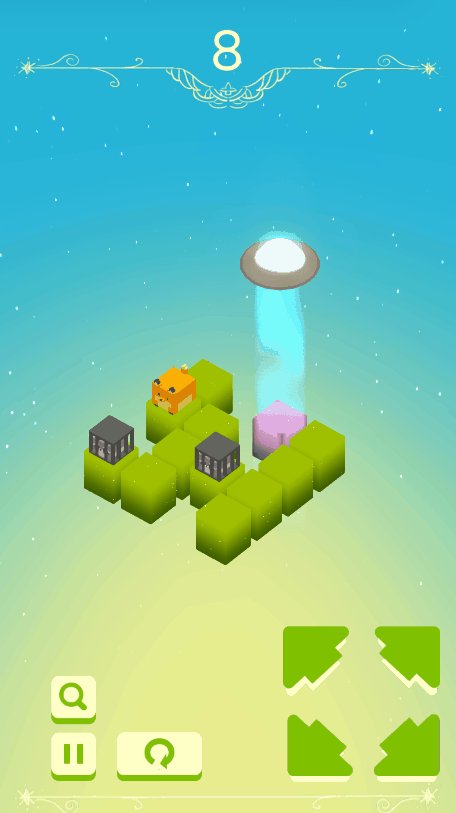
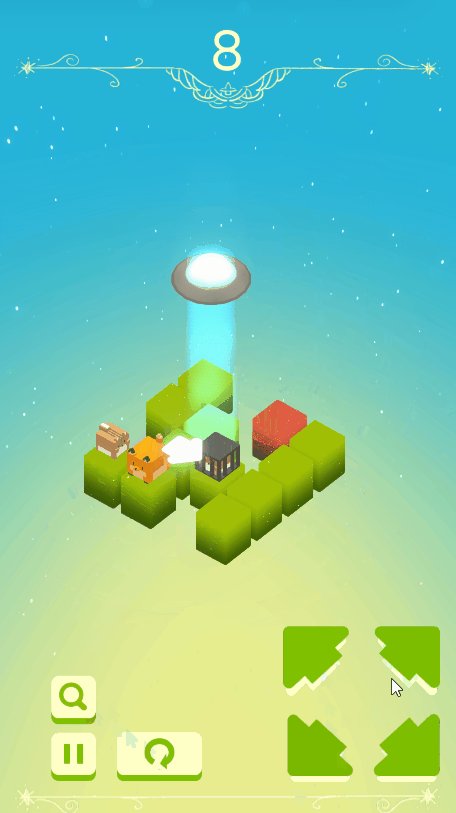
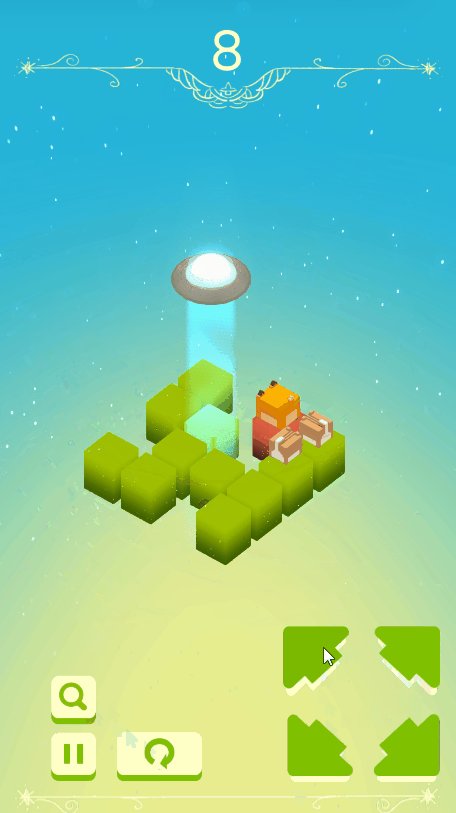
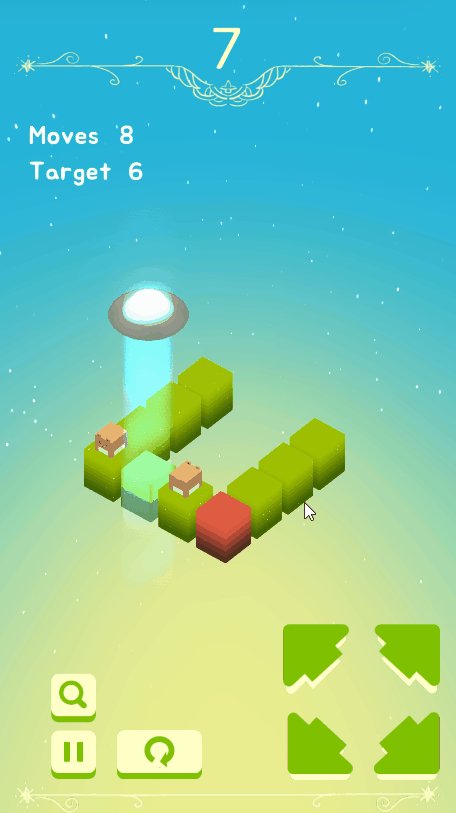
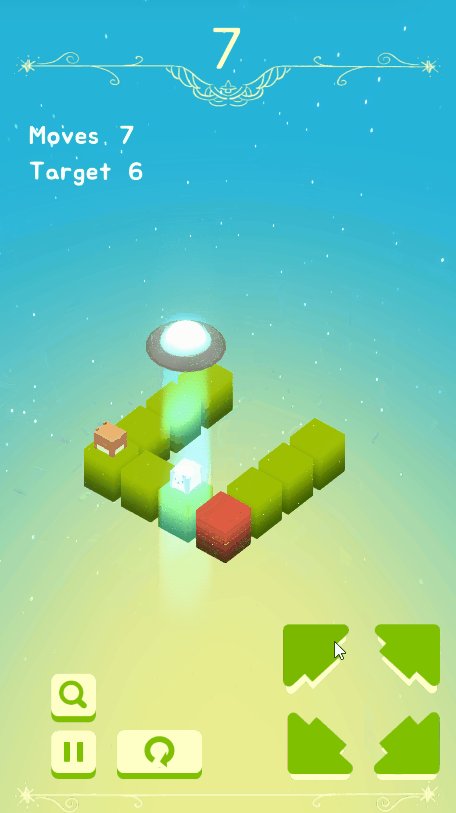
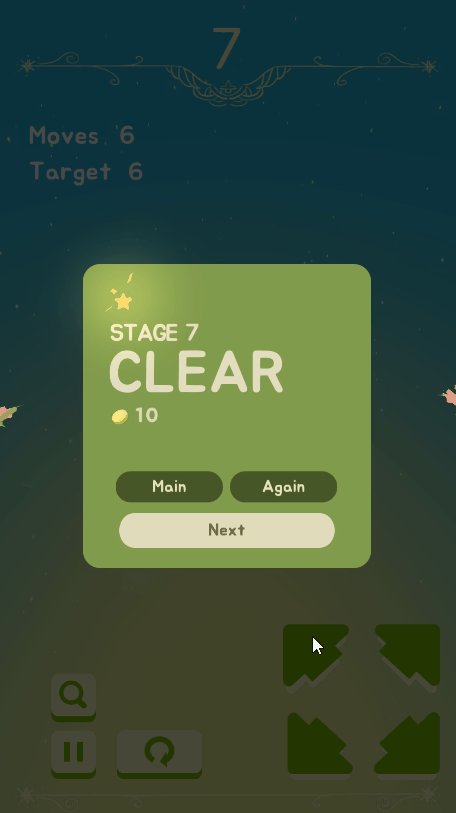
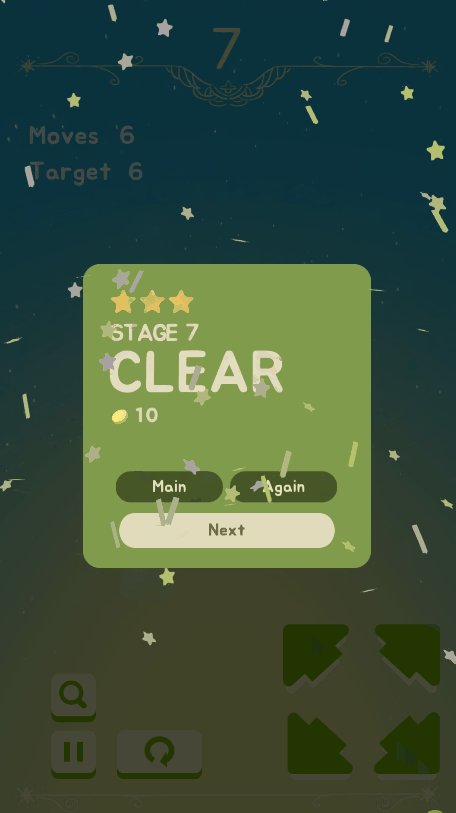
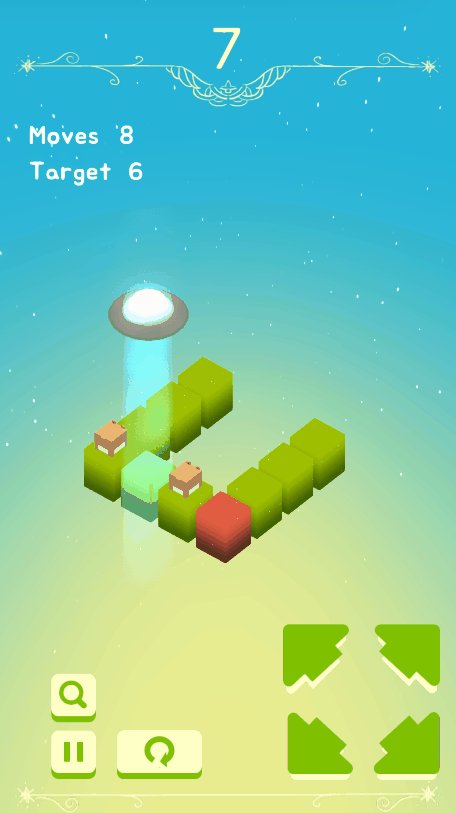
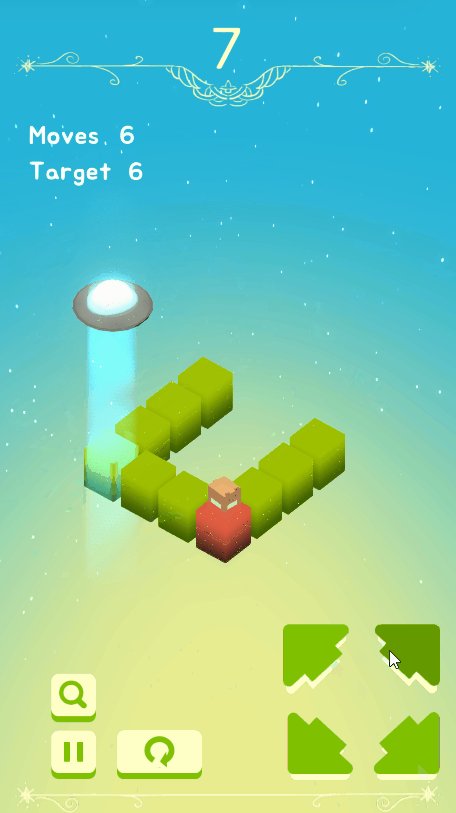
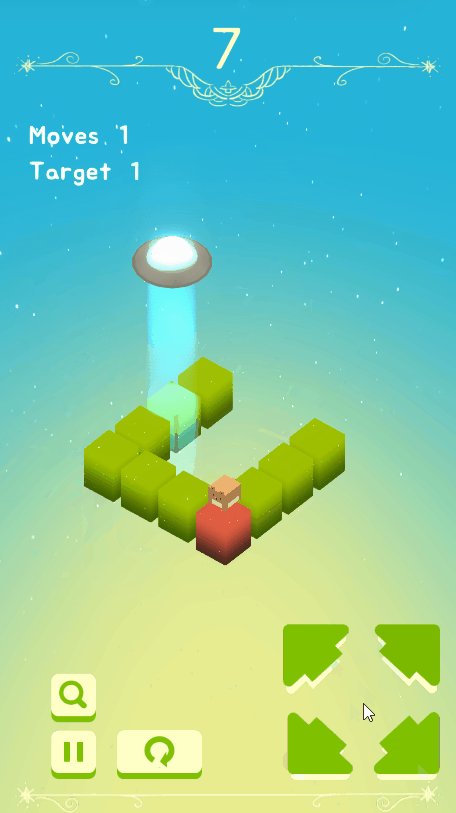
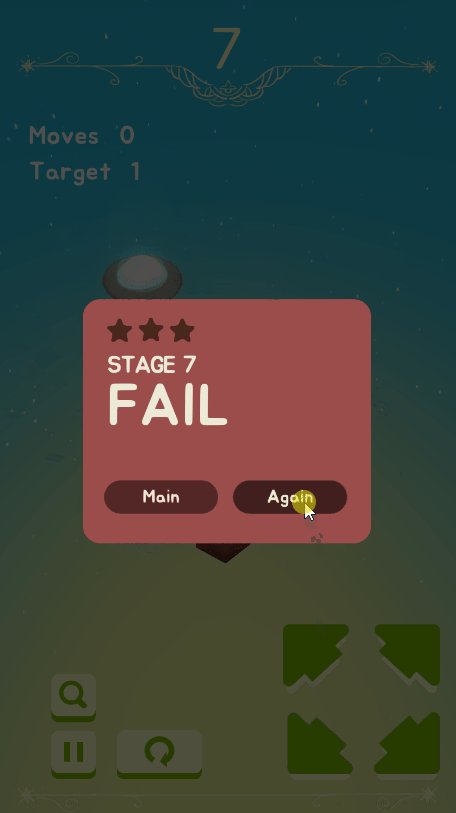
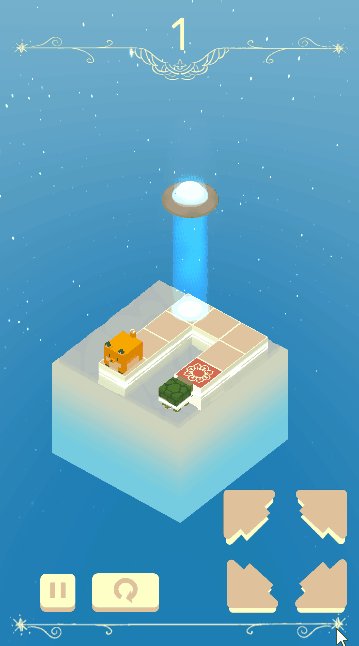
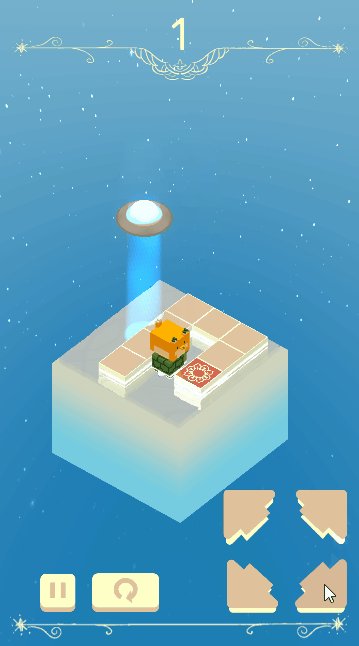
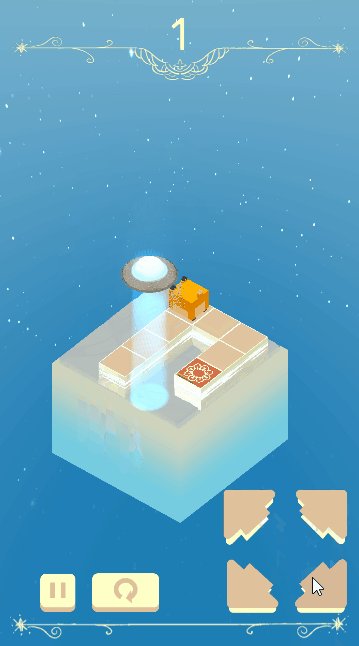
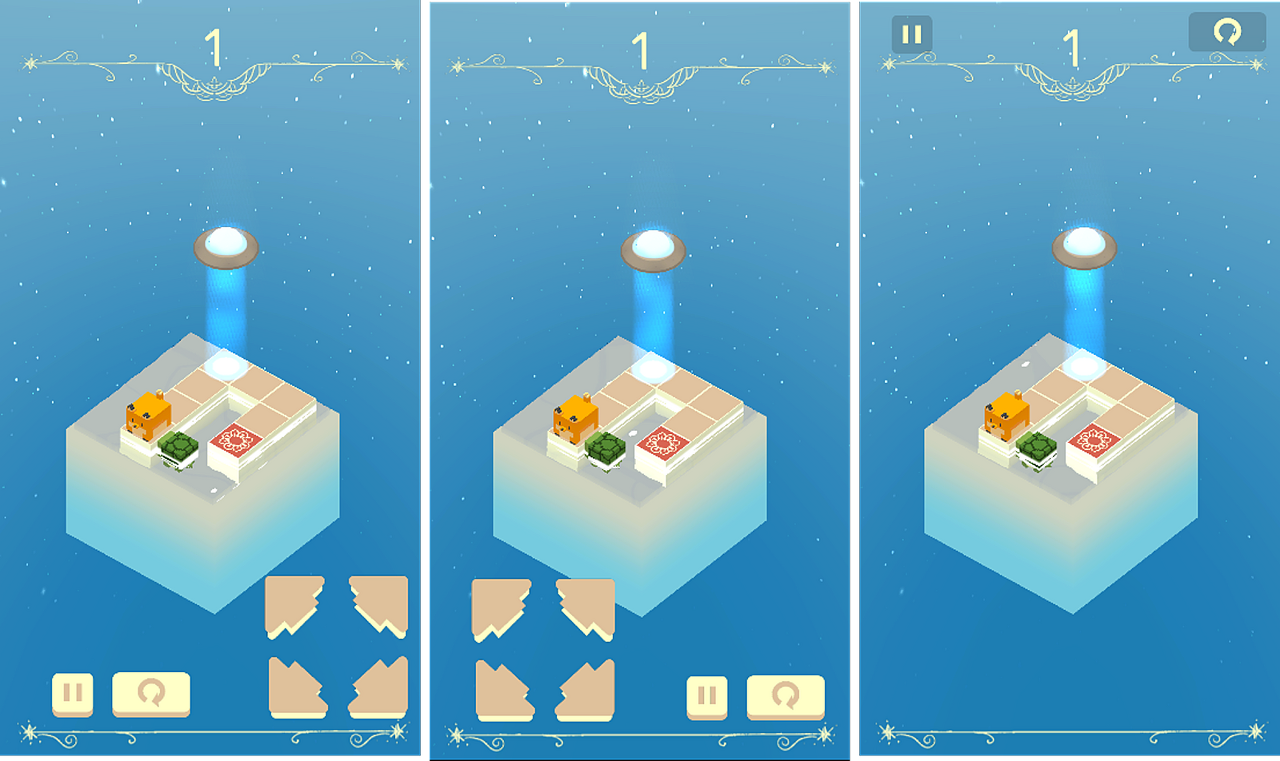
<하드모드 클리어(좌), 하드모드 실패(우)>
하드모드는 플레이어가 UFO를 움직여 스테이지내에 있는 동물들을 모두
빨아들이면 스테이지를 클리어할 수 있습니다.
그리고 제한된 횟수를 초과하게되면 Fail이 되며
전체 횟수 중 Target횟수 전에 클리어를 하게되면 별 개수를 높게 받을 수 있습니다.
다만, 이 기준은 직관적이지 않은 것 같아서 앞으로 UI배치를 조정하며 해당 부분도 보완해야 할 것 같습니다.
아, 그리고 이 부분을 구현하면서 처음으로 '감시자 패턴'을 적용하게 되었는데,
위의 영상이 많은 도움이 되었습니다.

특히 영상에서 이 부분보면서 영어로 의존성이 잔뜩 있는 스파게티 코드라고 얘기하는데..
영어 잘 못하는 제가 들어도 너무 찔리더라고요 ㅋㅋㅋㅋㅋ...
그리고 실제로 해당 패턴을 적용하니 신세계였습니다.
이때까지 좀 찝찝했던 코드들이 아마 이런 부분이지 않았을까 싶은데
뭔가 공부할때 보던 이론을 이렇게 실제로 적용하니까 되게 신기하기도하고
좋은 친구인거 알고 친해지고 싶은데 아직 만난지 얼마 안돼서 어색한 친구느낌이네요..
저는 해당 패턴 이용해서 변수의 값이 변경되면
UI의 숫자도 변경되도록 적용했습니다.
그 외에는
연출면에서 새로운 창이 뜰 때, 그냥 '짠' 나타나는게 아니라 '또잉'하는 느낌으로 나타내게 했습니다.
그리고 스테이지 클리어시에도 좀 더 귀여운 느낌이 들도록 파티클 효과를 조정 하였습니다.
음~ 그리고 캐릭터가 땅에 도착하면 해당 땅도 조금 흔들리게했고,
플레이화면에 보이는 땅의 디자인도 수정이 되었네요!
조금조금씩 수정을 하다보니 깃허브 커밋보고
다시 되새기고있습니다 ㅋㅋㅋ
아마 다른 주요 커밋에 묻힌 다른 것들도 있을 것 같긴한데,
9월달은 일단 이렇게 개발했습니다.
.
.
.
앞으로는
1. 하드모드 완전 구현
2. 6챕터 구현
3. 스테이지 추가개설
을 할 것 같습니다.
틀을 잡아놓은 하드모드를 완성하고, 6챕터를 새로 구현하는게 10월의 최종목표입니다.
좀 더 여유가 있다면 스테이지들도 추가로 개설하고싶네요 ㅎㅎ
다들 갑자기 날씨가 쌀쌀해졌는데 감기 조심하시고 개발 화이팅입니다! (๑•̀ㅂ•́)+✧
피드백이 있으시면
언제든지 환영입니다!
봐주셔서 감사합니다! :D
---------------------------------------------------------------------------------------------------------------------------
인스타그램 : https://www.instagram.com/wise__devart/?img_index=10
사전체험판 : https://play.google.com/store/apps/details?id=com.wise.FoxSeeksFriends
'PROJECT' 카테고리의 다른 글
| [여우는 오늘도 친구를 구한다] 11월 개발일지 (2) | 2023.12.06 |
|---|---|
| [여우는 오늘도 친구를 구한다] 10월 개발일지 (0) | 2023.11.08 |
| [여우는 오늘도 친구를 구한다] 8월 개발일지 (0) | 2023.11.08 |
| [개발일지] 5. 스토리 추가, 상점 구현 (6) | 2023.07.29 |
| [윈터데브캠프] 팀매칭 및 오리엔테이션 (0) | 2023.03.02 |
Post
인스타그램에서 개발일지를 간단하게 작성중이긴한데, 상세하게 얘기하기에는 너무 짧기도하고
자세하게 작성한 개발일지들은 모두 커뮤니티에 작성을 한 상태라서 블로그에다가
밀린 일지를 작성하고자 합니다! 8월 개발일지부터 다시 차근차근 작성할게요!
안녕하세요!
8월개발일지로 돌아온 '여우는 오늘도 친구를 구한다' 개발중인 wisen입니다!
8월에는 7월개발일지에서 작성한 것 처럼
디자인개선, 새로운 챕터 기획 및 테스트, BIC굿즈 및 이벤트 준비
를 진행했습니다.
1. 디자인개선
디자인개선은 이전부터 계속해서 언젠가는 해야지라며 미뤄둔 숙제였습니다.
예쁘긴 예쁜데, 지금은 이것보단 다른걸 먼저 해야지! 라는 생각으로 계속해서 미뤄두니
뭔가 미묘하게 어울리지 않는 디자인이 있었습니다.

바로 구출동물과 챕터선택 등 고풍스런 프레임이였는데요...
보기에는 꽤 괜찮고 나쁘지않지만 왠지 게임과 조금 이질적인 부분이 있다고 생각했습니다.
그리고 디자인과 관련해서 미대교수님께 현재 화면들을 보여주며 어떻게하면 개선할 수 있을지를 물어보니
해상도 문제도 있었고, 메인화면에있는 버튼들이 무슨 기능을 하는지 명확하게 하는게 좋겠다 등 피드백들을 들었습니다.
그러면서 'Figma' 라는 프로그램을 추천해주셔서 사용해보니 신세계더군요....
이때까지는 그냥 클립스튜디오에서 그림을 그리던가, 파워포인트로 UI를 제작했었는데
시간과 노력들이 너무 아까워지는 순간들이었습니다 ㅠ


그렇게 메인화면의 UI도 바뀌고 pinterest와 구글플레이스토어를 들어가 다른 게임들과 모바일어플에서의 UI를 참고하며
디자인도 변경하고 색상도 비교하며 변경을 해나갔습니다.

메인화면에서는 버튼이 어떤 역할을 하는지를 글자로 나타냈고,
좀 더 귀여운 분위기에 어울리게 UI를 직접 그렸습니다.
참고로 플레이 버튼을 누르면 UFO빛이 나옵니다 ㅎㅎ
따로 하드모드를 만들어서 하드모드에선 빨간색 빛이 나오게 할 예정이었으나...
하드모드는 어떻게 될지 잘 모르겠네요...

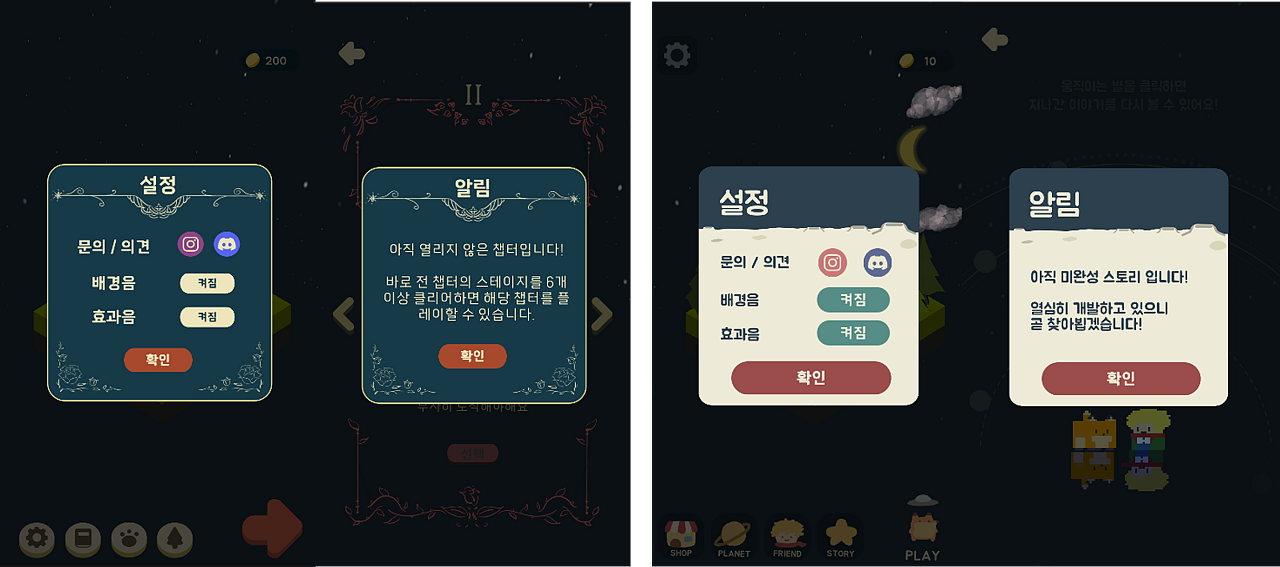
그리고 알림창 또한 고풍스런(?) 분위기에서 깔끔하게 바꿨습니다.
그냥 도형으로 하긴 밋밋해서 행성 느낌에 맞게 디자인도 해보았습니다.
음.. 이전 디자인이 나쁜건 아니지만 좀 더 깔끔한걸 원해서 최대한 심플하게 할 수 있도록 해보았고,
제가 원하는 느낌의 게임이 색감이 좀 편안한? 채도가 낮은 느낌이라서 그에 맞게 색도 조정해보았습니다.

그리고 결과창 또한 변경하였습니다.
알림 창을 변경하였으니 알림 창에 쓰였던 디자인이 다른 데에서 또 똑같이 쓰이는 걸 원치 않아
결과 창 또한 최대한 깔끔하면서도 알아보기 편하게 바꿨습니다.

그리고 구출한 친구를 볼 수 있는 화면이 사실 변경하게 된 시작점입니다.
제일 고풍스런 디자인이죠... 그래서 아예 분위기를 바꿔 귀엽게 집에 들어가 있는걸로 생각하고 바꿨습니다.
여러분.. Figma는.. 정말....최고입니다..

아직 준비중인 동물들은 블라인드가 닫혀져 있는 걸로 표현했습니다.
그리고 폰트라던가 전체적으로 귀엽게 바꿨습니다.
누르면 뽀짝 소리도 납니다..!

그리고 챕터선택화면 디자인도 바뀌게 되었습니다.
왜냐하면 챕터별로 선택을 하게되면 메인화면이 해당 챕터에 맞게끔 바뀌고
메인화면에서는 해당 챕터에서 구출한 동물들만 나오도록 할 것이기 때문이죠!
그래서 기존의 챕터선택 -> 스테이지 선택 -> 플레이
라는 로직을 바꿔야했고, 디자인도 바로 해당 챕터 메인화면을 볼 수 있도록 해야했습니다!

그래서 챕터를 선택하는 화면에서 바로 해당 챕터 메인화면을 보여줄 수 있도록 하였습니다.

그리고 챕터선택화면에서 '선택'을 누르면 메인화면에 나오는 행성(땅)이 변경되고
나오는 동물들도 해당 챕터에서 구출한 친구들과 해당하는 오브젝트들로 바뀌게됩니다.

그리고 여기서 플레이 버튼을 누르면 해당 챕터의 스테이지 선택화면으로 바뀌게됩니다.
음~ 디자인은 아마 이전꺼가 좀 더 귀엽고 왠지 정감이 가긴 가는데,
게임의 분위기를 고려하고 좀 더 내가 원하는 느낌을 내기 위해서 한번은 갈아엎어야지! 라고 생각은 했는데
생각보다 더 큰 작업이 되었던 것 같습니다. 앞으로는 UI는 이제 크게 손을 데진 않을 것 같은데,
이번 BIC때 피드백으로 시각적인(디자인) 요소가 많이 부족하단 말을 들어서
플레이 화면이나 메인화면 등 3D 오브젝트에 조금 더 신경을 쓸 것 같긴하네요....
정말 디자인이 제일 어려운 것 같습니다..모양도 모양이지만
색감도 그렇고 정말.. 다들 대단하시네요....
2. 새로운 챕터 기획 및 테스트
그리고 새로운 5챕터를 기획하고 구현하였습니다.
원래는 테스트만하고 밑작업만 할려고 했는데, 욕심이 생겨 구현까지 다하게되었습니다.

게임의 각 챕터마다 고유환경이 존재하기에
5챕터는 물이 나오며 바다를 배경으로 생각했습니다.
그리고 물에 빠지면 Fail이 되도록 하는걸 목표로했죠!
근데 단순히 물에 빠지기만 해서는 왠지 재미가 없을 것 같아
스토리도 짤막하게 추가할겸 조력자를 추가하였습니다.

바로 '거북이' 를 이용해 플레이어가 한번 움직일때마다 거북이도 특정 패턴으로 이동하도록하여
거북이가 오는 타이밍에 맞춰 여우가 물을 지나갈 수 있도록 하는 기믹을 만들었습니다.


네, 보시는 것 처럼 거북이를 잘 이용하면 우주선과 만나지 않고 바로 도착지점까지 도달가능합니다.
그리고 물에빠지면 둥둥뜨고 바로 스테이지를 실패하게됩니다.

그리고 챕터5의 조력자인 거북이도 우주선에 빨려들어갈 수 있는데..
거북이가 납치된 채로 클리어를 해도 별이 깎이게됩니다 ㅠ..
(거북이도 소중한 동물친구...)
3. BIC굿즈 및 이벤트 준비
BIC 전시 참가 후기 : https://gall.dcinside.com/mgallery/board/view?id=game_dev&no=134115
BIC와 관련해서는 후기 게시물을 따로 올렸으니 혹시나
후기가 궁금하신 분들은 따로 봐주시면 감사하겠습니다!

BIC 굿즈를 준비하기 위해서 이전부터 계속 고민을 해왔고
좀 더 오래간직할 수 있고 귀여움을 잘 나타낼 수 있는
스티커와 핀뱃지를 결정하게되었습니다.
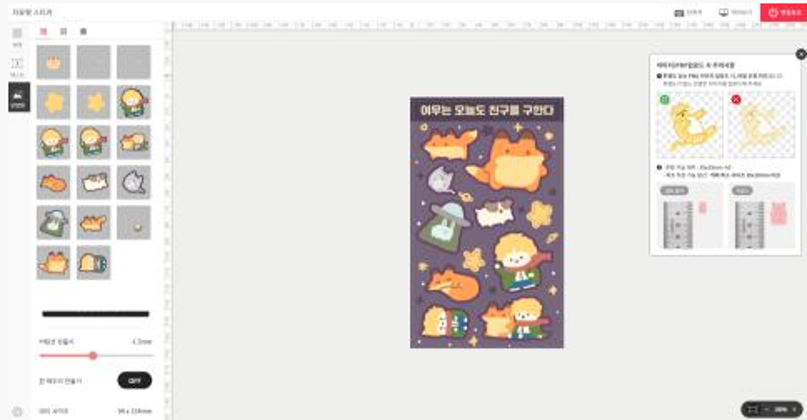
스티커의 경우에는 칼선이 필요한데, 보통 어도비 일러스트레이터 프로그램을 사용해서
따로 레이어를 추가하고.. 음.. 칼선을 만들고 하는 것 같던데..
저는 어도비 프로그램도 없고! 그렇게 칼선을 수작업으로 따는 능력도 안되기때문에
자체적으로 칼선을 생성해주는 스티커 제조 업체에게(레드프린팅) 맡겨서 진행했습니다.

어우..사진을 그냥 카톡으로 보내기만해서 너무 풍파되었는데,
아무튼 다른데서 작업한 캐릭터들을 배치하여 스티커를 제작하면 됩니다.


다만, 칼선을 자동으로 만들어주는 것이기때문에
이렇게 캐릭터 외곽선을 다른 색으로 하면 실제로 칼선부분이 캐릭터 외곽선이 들어갈 수도, 외곽선이 안들어갈 수 도 있습니다.,
그래서 해당 캐릭터 색상에 맞춰서 외곽선 색상을 칠해줘야합니다!
안그러면 연락이 와서 외곽선으로 인해서 다시 작업을 해달라고 요청이 오더라고요 ㅠㅜ
꼼꼼해서 좋았지만, 제가 아직 무지해서 벌어진 일이기에 여러분은 일을 두번하지 마세요!
그리고 핀뱃지의 경우에는 주변 게임팀에게 정말 좋은 사이트를 추천받아 해당 업체에서 진행했습니다! (뺏지스토어)
해당 사이트에서는 수량을 결정한 뒤, 결제를 먼저 진행하고 난다음에
담당자에게 이미지 파일을 따로 전달하면 됩니다.
이미지 파일의 경우에는
그냥 핀뱃지 사이즈의 배경이미지에 캐릭터를 추가해서 이미지 작업을했습니다.
스티커 작업을 먼저하고나서 뱃지 작업을 하니까 편하고 좋았습니다 ㅎㅎ
물론 뱃지그림을 따로 그리긴했지만 결국은 스티커를 너무..잘 그려서.. 해당 이미지로 작업했네요...
+) 그 외
- 조작설정 (오른손, 왼손, 스와이프)

- 챕터5 메인화면 꾸미기

- 상점 아이템 UI 제작

또 그 외에 뭔가 있을 것 같긴한데..
현재 생각나는건 여기까지네요...
사실 8월안에 개발일지를 작성해야 했었는데
늦어버렸습니다 ㅠㅠ
.
.
.
.
앞으로는
1. 다국어 번역
2. 힌트 시스템 구현
3. ........ BIC 피드백.......
를 할 것 같습니다.
사실 막연하게 횟수를 제한으로 두는 하드모드를 구현할려고 생각하였으나
똑같은 스테이지를 왜 사람들이 하드모드로 한번 더 할거라 생각하느냐? 란 물음이 들려왔습니다.
너무 당연한 말이라 반박을 할 수 없었고..
하우징시스템(나만의 공간 꾸미기)과 퍼즐시스템 두개 중 어떤 것에 비중을 둬야할 지 결정을 해야할 것이다.
란 피드백 또한 있었습니다. 저는 너무 막연하게 스테이지를 클리어해서 재화를 주고 해당 재화를 통해서
메인화면을 꾸밀 수 있다면 좀 더 플레이할 맛이 나지 않을까? 만 생각했었는데 너무 안일했다고 생각합니다..
좀 더 전체적인 면을 보지 못한거죠.. 그래서 원래 퍼즐을 잘 푸는 사람들을 위해
좀 더 제한적인 요소를 둔 하드모드가 아닌 기존 플레이 시스템에서 일정 움직임 횟수 안에
클리어 한 사람들을 위한 시스템을 만드는게 좀 더 효율적이라고 생각이 들기도합니다.
그리고 계속 같은 느낌으로만 스테이지가 전개되어 지루함을 호소하는 사람들이 있기에
스테이지 개수를 대폭 줄였고, 하드모드에서 스테이지를 더 많이 보여주니 상관없겠지라고 생각했었는데
하드모드를 없애고나니 스테이지 개수가 너무 부족해보였고.. 실제로 볼륨을 키워야 한다는 얘기를 많이들었습니다.
그래서 아마 해당 챕터에 맞는 좀 더 특별한 기믹을 넣어 스테이지를 좀 더 구현해나가거나 해야하지 않을까 싶습니다.
사실 이런 기획적인 부분들은 이미 확실하게 정해야하는거였는데
제가 처음이라 아직 미숙해서 붕뜬 느낌이 드네요..
이럴 땐, 팀원이 있었다면 너무 미안할 것 같아서 한편으론 1인개발이 다행이란 생각이 듭니다 ㅎㅎ
아무튼
8월에는 보여지는 영역에 힘을 실었다면
9월달에는 시스템적인 측면에서 기획을 좀 더 확실하게 해야할 것 같습니다.
피드백이 있으시면
언제든지 환영입니다! ㅎㅎ
봐주셔서 감사합니다! :D
'PROJECT' 카테고리의 다른 글
| [여우는 오늘도 친구를 구한다] 10월 개발일지 (0) | 2023.11.08 |
|---|---|
| [여우는 오늘도 친구를 구한다] 9월 개발일지 (0) | 2023.11.08 |
| [개발일지] 5. 스토리 추가, 상점 구현 (6) | 2023.07.29 |
| [윈터데브캠프] 팀매칭 및 오리엔테이션 (0) | 2023.03.02 |
| [윈터데브캠프] AI와 면접하기 (0) | 2023.03.01 |
Post
안녕하세요!
7월개발일지로 돌아온 '여우는 오늘도 친구를 구한다' 개발중인 wisen입니다!
7월에는 6월 개발일지에서 적었다시피
피드백받은 내용을 바탕으로 튜토리얼 개선, 상점구현, 스토리 추가를 하였습니다!
그리고 OBT를 통해 각종버그들을 수정하였습니다! ㅠㅠ 버그는 끝이 없네요..
1. 스토리 추가 구현

게임 최초시작일때, 왜 여우가 친구들을 구하러 가는지를 설명한 Episode0에서 이제는 3까지 추가로 생겼습니다!
각 스토리는 챕터의 첫 스테이지를 처음시작할때 볼 수 있습니다.
내용은 여우가 동물들을 구하고, 플레이를 하면서 계속 마주치는 피해야할 적인 외계인에 대한 이야기를 넣어보았습니다.
여우도 이제 어린왕자뿐만이 아닌 새로운 친구들이 생겨나고, 친구없는 외계인도 뭔가 훈훈하게 지낼 수 있는 이야기를 생각하고있습니다!
원래는 외계인은 생각하지도 않고 그냥 여우가 친구들을 구해내며 친구들이 많이 생기게되지만,
정작 친구들을 구해준 여우보다 동물친구들에게 더 신경쓰는 어린왕자와 여우.. 에 대한 스토리를
생각했다가 어린왕자는 게임에 그렇게 큰 비중도 없고.. 오히려 UFO(외계인)을 더 자주 마주치니까
'사실은 얘도.. '같은 자주 마주치는 적에게 서사를 부여하는게 좀 더
보는 편에서도 좀 더 재밌지 않을까해서 외계인의 이야기를 넣게되었습니다.

그리고 지나간 스토리를 다시 볼 수 있는 화면도 따로 구현하였습니다.
꼭 스토리를 다시 보기 위해서만은 아니고 챕터를 클리어 할 때마다 얻을 수 있기때문에
모으는 재미도 있지 않을까요? 라고 옆에 친구가 추천을 해줘서 스토리를 모아서 볼 수 있는 화면도 만들게 되었습니다.
2. 튜토리얼 개선
이전에 받은 피드백으로 '스토리를 다 보고나서 갑자기 뜬금없이 클릭하라고해서 불친절하다.'라는 피드백을 받았습니다.
다시봤을때 제가봐도 뜬금없고 음..클릭하라고 하니깐 대충 무슨 의도 인진 알겠는데 불친절해 보이더라구요..
그래서 튜토리얼 시작 전에 다이얼로그를 추가하였습니다.

최초 스토리를 보고 난 다음에 다이얼로그를 통해 어린왕자와 여우가 잠시 얘기를 나누고
장미를 구하는 느낌으로 추가적인 구현을 했습니다.

(그림체변환 전(위), 후(아래))
추가로 집어넣는 과정에서 다이얼로그 버그도 수정하고..
캐릭터들 그림도 싹 바꿨어요! 어린왕자는 흠.. 너무 넙데데하긴한데..
아마 8월달은 디자인면에서 크게 개선을 진행할 것 같아 여기에도 손을 볼 것 같기도하네요!
3. 상점구현
와아.. 정말.. 이 기능이 제일 힘들고 좀 고된거같습니다.
스테이지 클리어할때마다 재화를 얼마나 줄 것이며, 별 3개엔 몇개, 2개엔 몇개, 1개엔 몇개
그리고 다시 스테이지를 플레이했을때는 어떻게할까? 라던가 상점에 등록되어있는 아이템 수,
아이템의 재화가격 책정 등등 생각보다 구현이 아닌 부분에도 신경쓸 게 있었습니다.

그렇다고 구현부분에서 신경이 안쓰인건 아니고.. 구현에서도 조금 많이 막혔습니다.
일단 상점 아이템을 눌렀을때 해당 아이템이 그냥 보여지는게 아니라
미리보기 느낌으로 보여주고 싶었고, 또 다른 카테고리?챕터 아이템을 보고싶을때는
해당 챕터 아이템들을 불러오는데 구매한 건 보이도록, 구매하지 않은 건 안보이도록,
그러면서 기존의 아이템은 미리보기 해제, 이전에 클릭한 아이템 기억해야하고,
이번에 새로 클릭한 아이템 기억해야하고.. 아이템 미리볼때 해당 아이템의 material을 모두 특정material로
잠시 대체되도록하고 다른 아이템 클릭하거나 구매하기 누르면 해당 아이템 material다시 되돌아오도록하고,
스크롤뷰의 아이템들을 재사용하는데, 챕터마다 아이템 개수가 다르니 그에 맞도록
스크롤 크기를 조정하고, ,, 등등 생각보다 고려해야 할게 많더라고요 ㅎㅎ
상점구현 처음에 생각할때 할게 많을거 같다고 생각했지만
실제로 고려할 거 많았고 또.. 아마 여기서 끝이 아닐 거라고 생각합니다.
방금도 일지작성하다가 버그 발견해서 고치고 왔거든요 ㅎㅎ
그래도 구현한게 바로 눈에 보이고 또 어렵게 한만큼 생각한대로 나오니까 뿌듯하네요~!

구매한 아이템은 처음 게임을 시작할 때부터 메인에서 보이고,
현재 구매하고 불러오고 그런 일련의 작업들을 모두 진행했습니다.

그리고 구현도 구현이지만 상점의 목적 자체가 메인화면을 꾸미는 거다 보니
어떻게하면 각 챕터별로 분위기에 맞게 메인화면을 꾸밀 수 있을까? 도 되게 많이 생각했던 것 같아요.
메인을 꾸미는 아이템들의 경우에는 에셋스토어에서 구매한 것들이라 해당 에셋 예제를 보거나
핀터레스트가서 자료들을 많이 참고했습니다!
그리고 챕터마다의 색이 들어가 있는 메인이다보니
기존에 구출한 동물을 모두 메인화면에 나타내는 것 -> 해당 챕터에서 구출한 동물은 해당챕터의 메인땅에서만 보이도록
으로 수정을 해나갈려고 합니다.
애초에 메인땅도 좁아서 동물들.. 아마 .. 20마리는 될텐데 다 놨두는 것도 너무 어지러울 것 같기도 하고요 ㅋㅋㅋ
그리고 안그래도 좁은 땅 꾸미는 것 때문에 아무래도 더 복잡한 느낌도 드는 것 같아서
위의 말대로 구출한 동물은 해당 챕터느낌의 땅에서만 나타나도록 할려합니다~
그리고 현재는 상점을 클릭해야만 메인땅의 챕터(?)가 바뀌는데,
이를 메인화면에서 언제든지 바꿀 수 있도록 할려고합니다.
아마 그 과정에서 메인화면의 버튼배치라던가 많이 수정해야할 것 같아서
아마 8월달에는 디자인개선과 새로운 챕터에 대한 기획 및 테스트를 진행해 나갈 것 같네요!
아, 그리고 8월달에는 BIC준비때문에 아마 굿즈와 이벤트 구상도 할 것 같습니다 ㅎㅎ
와아~ 벌써 바쁠거같아서 행복하네요~! o(〃^▽^〃)o
.
.
.
1. 디자인 개선
2. 새로운 챕터 기획 및 테스트
3. BIC굿즈 및 이벤트 준비
새로운 소식이 있으면 다음은 개발일지가 아닌 새로운 게시물로 금방 오겠습니다!
피드백이 있으시면
언제든지 환영입니다 ㅎㅎ!
봐주셔서 감사합니다!
==================================================
+) 와~ 벌써 4시 ㅎㅎ 역시 잠깨는덴 버그 찾는게 최고네요~!
요즘은 어떤 굿즈를 하면 좋을지.. 굿즈수량은 얼마나 할지..
이벤트는 어떤걸 해야 좀 더 오프라인 전시를 즐겁게 할 수 있을지..고민중입니다.
아, 그리고 BIC 백월한다고 계속 그림작업을 했더니
진짜....코딩하고 싶어지더라고요... 다들 그런가요? ㅋㅋㅋ큐ㅠㅠㅠㅠㅠㅠ
'PROJECT' 카테고리의 다른 글
| [여우는 오늘도 친구를 구한다] 9월 개발일지 (0) | 2023.11.08 |
|---|---|
| [여우는 오늘도 친구를 구한다] 8월 개발일지 (0) | 2023.11.08 |
| [윈터데브캠프] 팀매칭 및 오리엔테이션 (0) | 2023.03.02 |
| [윈터데브캠프] AI와 면접하기 (0) | 2023.03.01 |
| [윈터데브캠프] 서류준비 (0) | 2023.03.01 |