안녕하세요!
9월개발일지로 돌아온 '여우는 오늘도 친구를 구한다' 개발중인 wisen입니다!
9월에는 8월개발일지에서 작성한 것 처럼
다국어 번역, 힌트 시스템 구현, BIC피드백 반영
을 진행했습니다.
1. 다국어 번역

유니티 Localization 기능 이용해서 다국어 적용했습니다!
사실 게임에 글이 그렇게 많지 않기에 파파고 이용해서 간단하게 번역진행했습니다.
구현할 때 크게 어려운 점은 없었지만 UI에 text 하나하나에 대응 시켜야 한다는 게 조금 번거로웠고..
챕터가 변경될 땐 해당 챕터의 제목이 적용되도록 다른 key값을 적용해야 했는데, 이걸 인스펙터 창에서 애초에 key값을 넣어두면 스크립트 상에서 변경하도록 해도 적용이 안되는 상황이 있었습니다.
text양이 은근 있어서 이런 세밀한 점이라던가 그 뒤로도 언어별로 크기 이슈 등 놓치기 쉬운 점이 많았던 것 같습니다.

폰트의 경우에는 각 언어별로 폰트를 지정하기 매우 귀찮은 상황이 있을 수 있는데,
이 경우에는 대표가 되는 폰트의 인스펙터 창에서 Fallback Font Assets안에
각 언어별 폰트를 다 넣어주면 해결이 됩니다 :D 짱!

그리고 TMP 폰트 생성할때, 'Packing Method' 를 Fast로 꼭꼭합시다..
저는 무지해서 Optimum으로 하고 중국어 생성할려고 했다가
몇시간동안 계속하길래 이게 맞는건가..다들 어떻게 하는거지..생각했습니다..
아마 그땐 Charecter Sequence도 문제였겠지만 패킹메소드가 아마 큰 이유인 것 같네요..
참고로 바꾸고나서는 별로 걸리지도 않았습니다.

뭔가 한국어로만 계속 보다가 외국어로 보니까 생각보다 잘어울려서 뿌듯했습니다.
지금 이렇게 모든 언어를 두고 보니까 제가 한국인이라서 그런지 몰라도
한국어 제목을 제일 못 적은 것 같긴 하네요..
2. 힌트(정답) 시스템 구현

퍼즐게임의 너무 당연한 아이템!
힌트(정답) 아이템을 구현하였습니다.
원래는 아예 정답이 아니라 힌트를 주면 좋겠다고 생각을 했는데,
아무리 생각해도 힌트를 어떻게 줘야할지 모르겠더라고요..
그때 생각한건 '동물을 다 구하는 것 까지만 루트를 알려주자'
'전체 정답(루트)중 반틈만 길 안내를 해주자' 였는데,
실제 나와있는 퍼즐게임들을 보고 정답을 아예 알려주는 게
깔끔하겠다란 생각이 들어 해당 시스템을 구현하게 되었습니다.
아마 정식 출시를 할 땐, 광고를 봐야 정답을 볼 수 있도록 구현할 것 같습니다.
3, 메인 오브젝트 디자인 수정

항상 메인화면을 볼때마다 거슬렸던 3D 오브젝트들의 디자인을 수정했습니다.
실제로 땅모양이 사각형이 아닌 좀 더 행성이라던가 땅 모양이면 좋겠다는 의견도 많아서
이번에 직접 만들어보고자 해서 처음 블렌더를 사용해보았습니다.
이번에 디자인을 완벽하게 하는게 아니더라도, 제가 생각한 느낌이라도 주고자 했는데
생각보다 블렌더가 많이 어렵더라고요...
일단 제일 어려웠던 점은 유니티에서 화면 조작하던 마우스 컨트롤이 달라서
그 점이 계속해서 힘들었고, 단축키.. 단축키가 많아서 당황했습니다.

그래도 머리 속으로 생각했던거랑 어느정도 닮아가는 모습을 보면 되게 뿌듯해서
나중에 시간이 된다면 제대로 배워서 써먹어 보고싶네요 ㅎㅎ
바뀐 디자인은 최대한 전보다는 좀 더 밝고 아기자기하고 동글동글한 느낌이 들도록 했습니다.
4. 하드모드 시스템 기반마련

피드백으로 많은 분들이 좀 더 어려운 느낌이 들면 좋겠다~, 횟수가 제한되면 좀더 집중되고 좋을 것 같다~
라는 의견들이 있기도 했고, 처음 게임을 만들 때도 횟수제한을 생각해보았기에
횟수제한을 둔 하드모드를 만들게되었습니다.


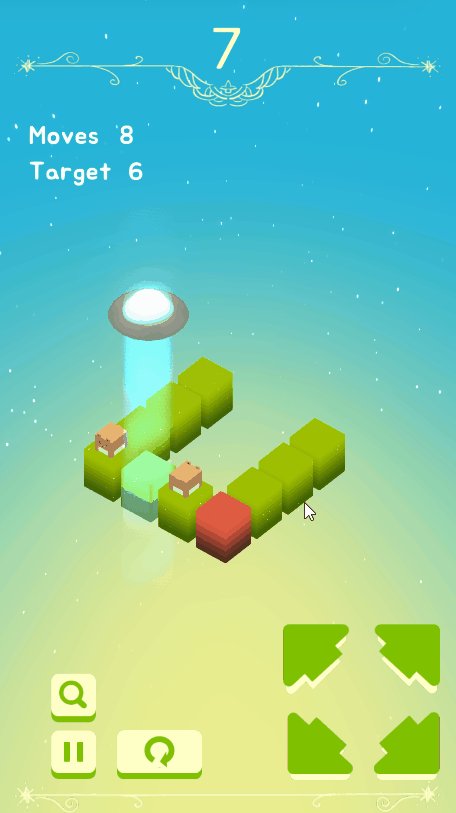
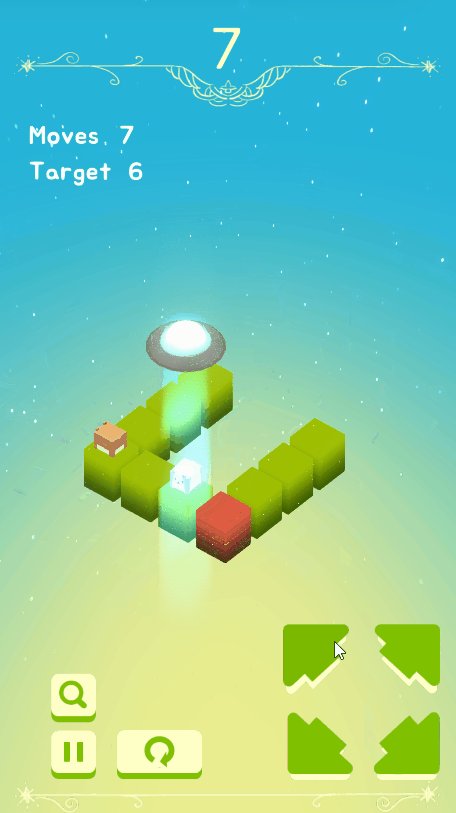
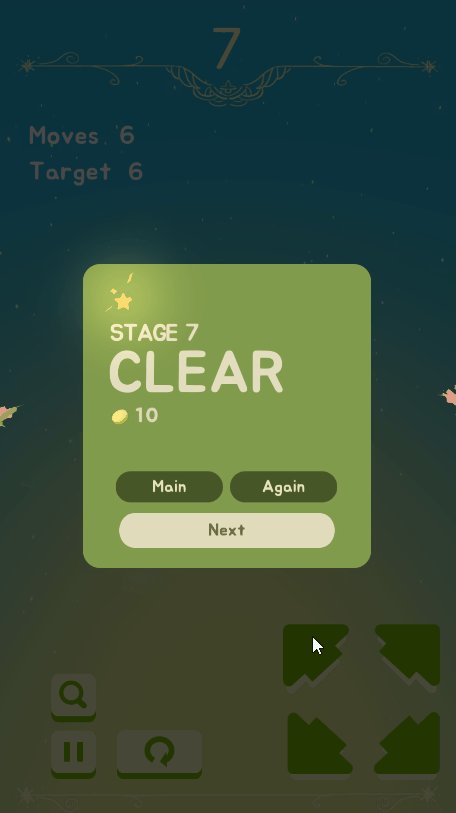
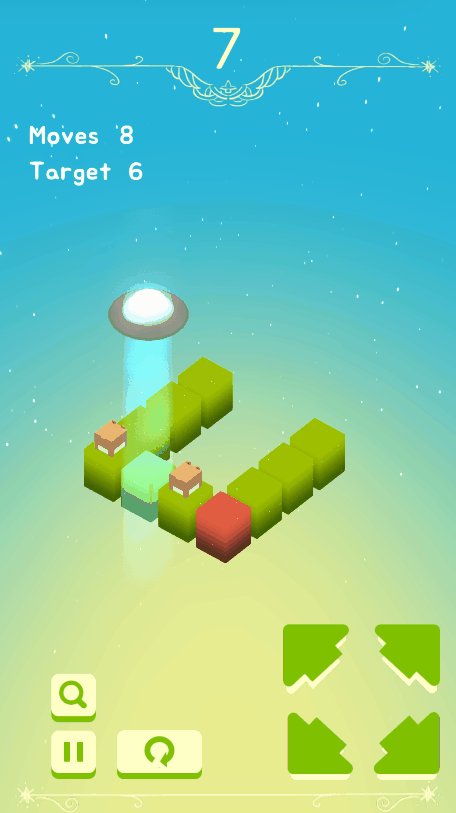
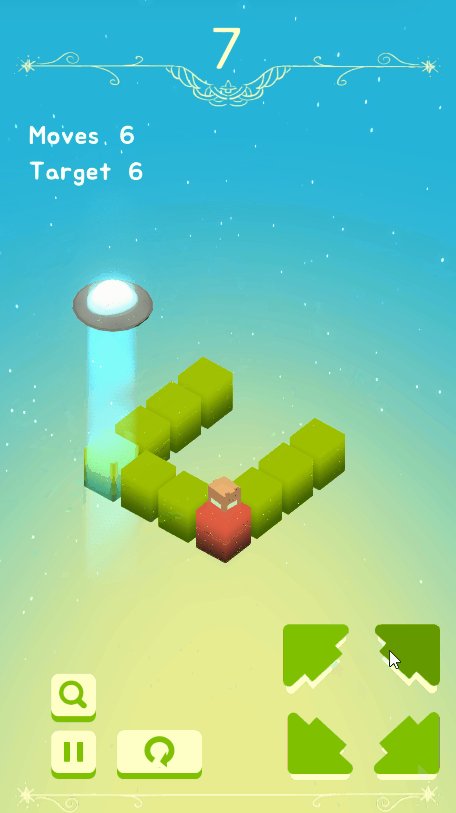
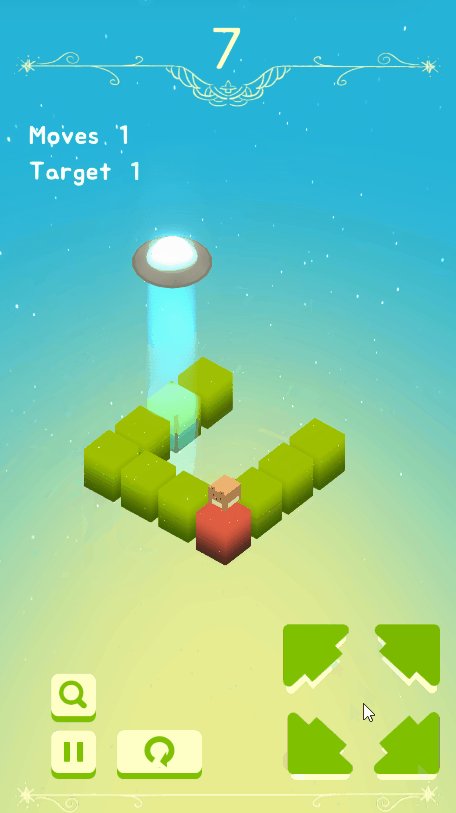
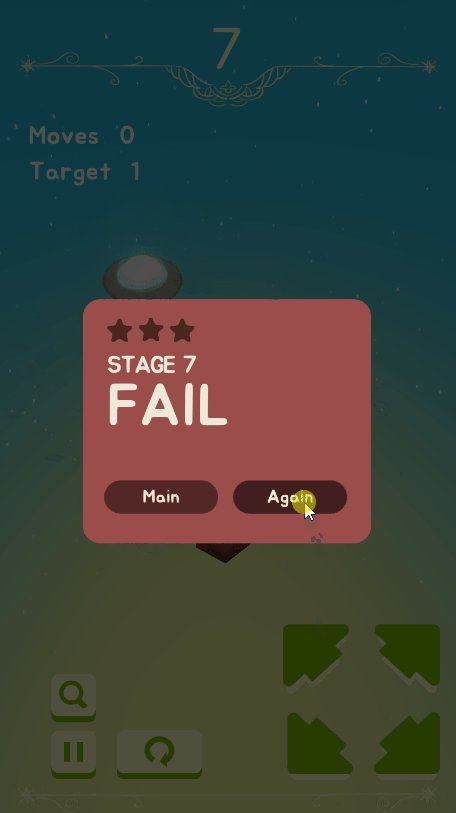
<하드모드 클리어(좌), 하드모드 실패(우)>
하드모드는 플레이어가 UFO를 움직여 스테이지내에 있는 동물들을 모두
빨아들이면 스테이지를 클리어할 수 있습니다.
그리고 제한된 횟수를 초과하게되면 Fail이 되며
전체 횟수 중 Target횟수 전에 클리어를 하게되면 별 개수를 높게 받을 수 있습니다.
다만, 이 기준은 직관적이지 않은 것 같아서 앞으로 UI배치를 조정하며 해당 부분도 보완해야 할 것 같습니다.
아, 그리고 이 부분을 구현하면서 처음으로 '감시자 패턴'을 적용하게 되었는데,
위의 영상이 많은 도움이 되었습니다.

특히 영상에서 이 부분보면서 영어로 의존성이 잔뜩 있는 스파게티 코드라고 얘기하는데..
영어 잘 못하는 제가 들어도 너무 찔리더라고요 ㅋㅋㅋㅋㅋ...
그리고 실제로 해당 패턴을 적용하니 신세계였습니다.
이때까지 좀 찝찝했던 코드들이 아마 이런 부분이지 않았을까 싶은데
뭔가 공부할때 보던 이론을 이렇게 실제로 적용하니까 되게 신기하기도하고
좋은 친구인거 알고 친해지고 싶은데 아직 만난지 얼마 안돼서 어색한 친구느낌이네요..
저는 해당 패턴 이용해서 변수의 값이 변경되면
UI의 숫자도 변경되도록 적용했습니다.
그 외에는
연출면에서 새로운 창이 뜰 때, 그냥 '짠' 나타나는게 아니라 '또잉'하는 느낌으로 나타내게 했습니다.
그리고 스테이지 클리어시에도 좀 더 귀여운 느낌이 들도록 파티클 효과를 조정 하였습니다.
음~ 그리고 캐릭터가 땅에 도착하면 해당 땅도 조금 흔들리게했고,
플레이화면에 보이는 땅의 디자인도 수정이 되었네요!
조금조금씩 수정을 하다보니 깃허브 커밋보고
다시 되새기고있습니다 ㅋㅋㅋ
아마 다른 주요 커밋에 묻힌 다른 것들도 있을 것 같긴한데,
9월달은 일단 이렇게 개발했습니다.
.
.
.
앞으로는
1. 하드모드 완전 구현
2. 6챕터 구현
3. 스테이지 추가개설
을 할 것 같습니다.
틀을 잡아놓은 하드모드를 완성하고, 6챕터를 새로 구현하는게 10월의 최종목표입니다.
좀 더 여유가 있다면 스테이지들도 추가로 개설하고싶네요 ㅎㅎ
다들 갑자기 날씨가 쌀쌀해졌는데 감기 조심하시고 개발 화이팅입니다! (๑•̀ㅂ•́)+✧
피드백이 있으시면
언제든지 환영입니다!
봐주셔서 감사합니다! :D
---------------------------------------------------------------------------------------------------------------------------
인스타그램 : https://www.instagram.com/wise__devart/?img_index=10
사전체험판 : https://play.google.com/store/apps/details?id=com.wise.FoxSeeksFriends
'PROJECT' 카테고리의 다른 글
| [여우는 오늘도 친구를 구한다] 11월 개발일지 (2) | 2023.12.06 |
|---|---|
| [여우는 오늘도 친구를 구한다] 10월 개발일지 (0) | 2023.11.08 |
| [여우는 오늘도 친구를 구한다] 8월 개발일지 (0) | 2023.11.08 |
| [개발일지] 5. 스토리 추가, 상점 구현 (6) | 2023.07.29 |
| [윈터데브캠프] 팀매칭 및 오리엔테이션 (0) | 2023.03.02 |